以前、売上記録と自動連動する請求書フォーマットをスプレッドシートで作成配布しました。
【無料】スプレッドシートの売上と連動する請求書フォーマット
今回はこちらのスプレッドシートで作った請求書を何件であろうと、PDFに自動で変換できるコードを書きました。
設定方法は画像付きで超詳しく解説しています。
ノンプラグラマーの方でも簡単な初期設定のみで使えるようになってますのでご安心くださいませ。
▽こんな感じでワンクリックで請求書をPDFに作成してGoogleドライブに保存します。
この投稿をInstagramで見る
(動画は編集で早くしてますが、実際には10秒に1件のペースでpdfを作成します)
自分で言うのも何ですが超時短になりました。
毎回取引先ごとにスプレッドシートからPDF変換して、名前を変更して…という作業は本当に面倒くさいですよね。
事務作業に使う時間はできるだけ減らしてクリエイティブなことに時間をさきたいものです。
ちなみにGASのスクリプトの処理時間は6分以内という制限があり、6分以上経つと自動的に処理が中断されてしまいます。
請求書をPDF化するコードはググれば結構あったのですが、6分以内に処理する前提のものが多く作成する件数が多いと使えません。
なので今回は件数が多くても途中でタイムアウトさせずに無限にPDFを作成できるようにしときました。
名付けて「定時に帰れるボタン」です。
ついでにメール送信も半自動化したいと思いスプレッドシートからPDFを添付して一斉送信できるように実装しときました。
メール送信はこんな感じ▽
(請求書と同じスプレッドシートです)
以下機能をまとめます。
売上記録と連動して自動で請求書が作成できる
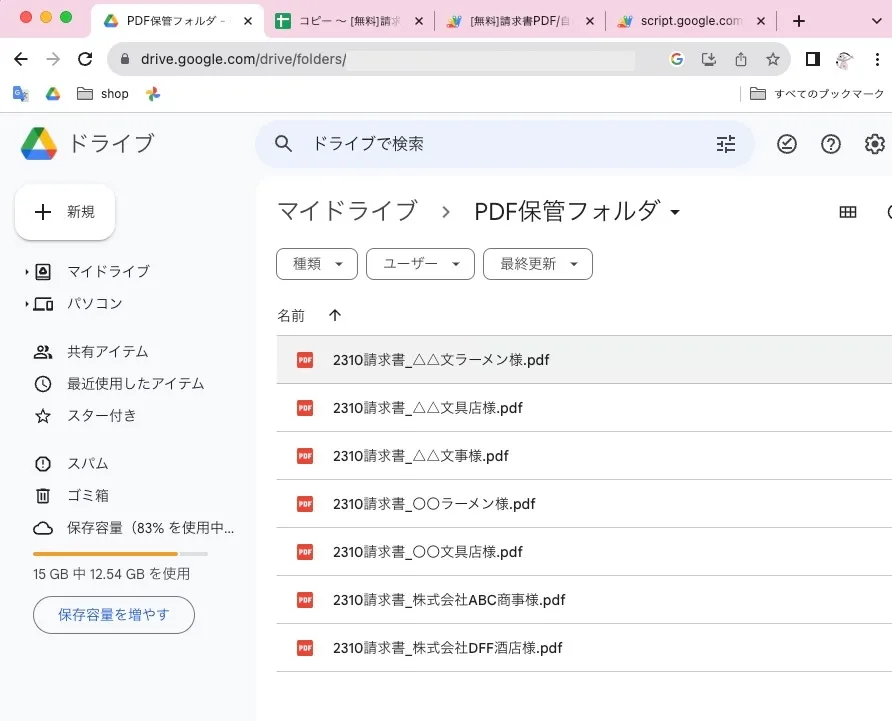
PDF化、名前の変更(例「2310請求書_〇〇様.pdf」)が自動
各請求先にメール送信ができる
こちらのシートは有料で販売させていただきます(980円)。
無料版の請求書も売上記録と連動してて十分便利かと思いますので、まずは無料版をお試しいただきその後の業務も自動化させたい方はぜひご検討ください。
シートの使い方
GoogleAppsScriptというプログラムを使うのでちょっとだけ初期設定が必要です。
わからない点ありましたらお気軽にお問い合わせください。
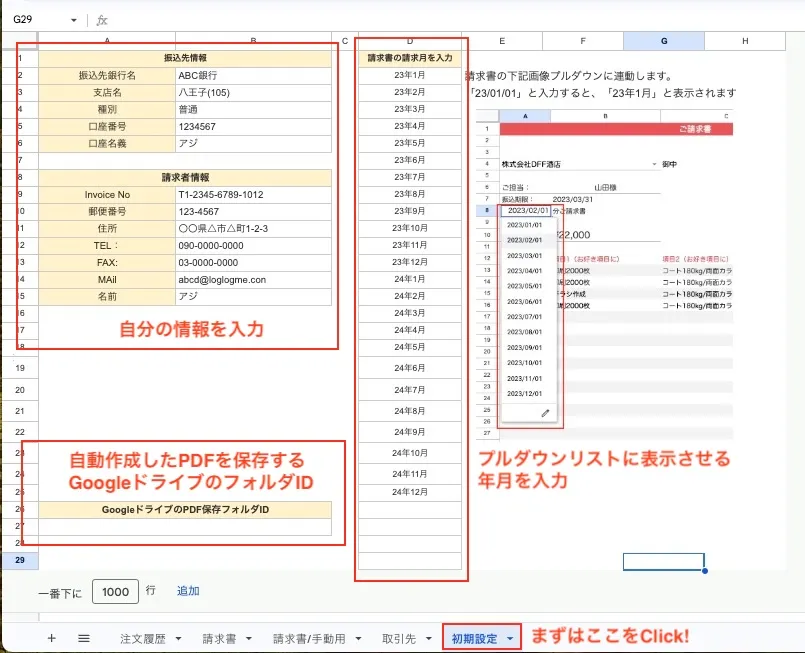
初期設定の入力
シートをコピーして作成したら「初期設定」タブをクリックしてご自身の情報を入力してください(請求書に反映します)。
請求書の請求月は「23/01/01」と入力すると請求書の方では「23年1月分」という表示になります。

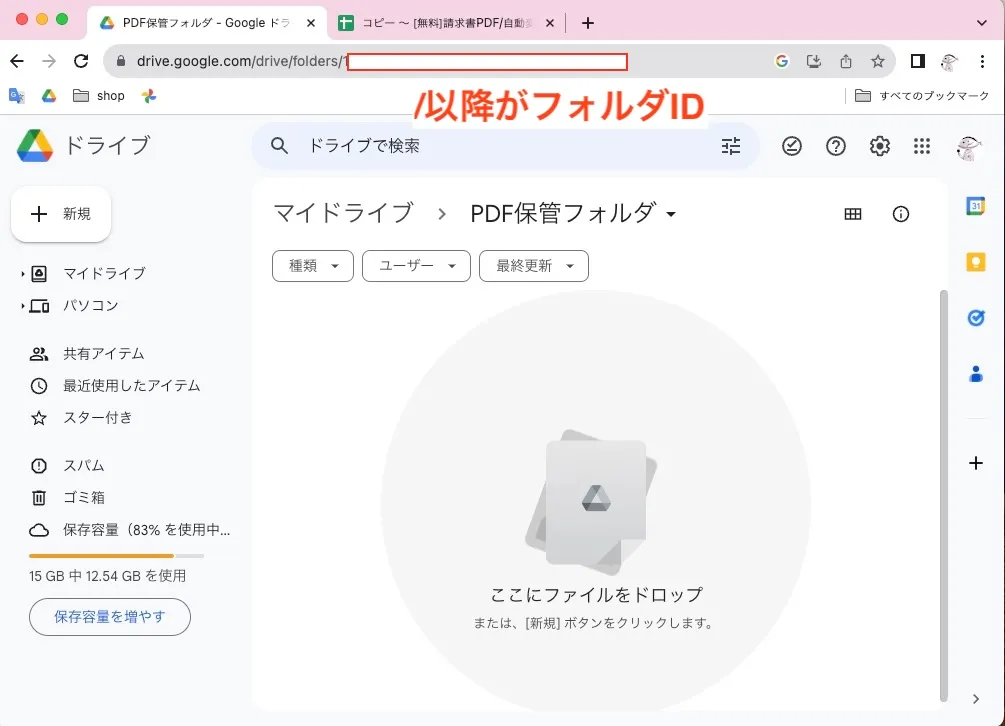
Googleドライブの好きな場所に適当にフォルダを作って、/より右側をコピーして「GoogleドライブのPDF保存フォルダID」のところに貼り付けてください(/は含みません)。

GoogleAppsScriptを使う準備
つぎにGoogleAppsScript(以降GAS)を使う準備です。

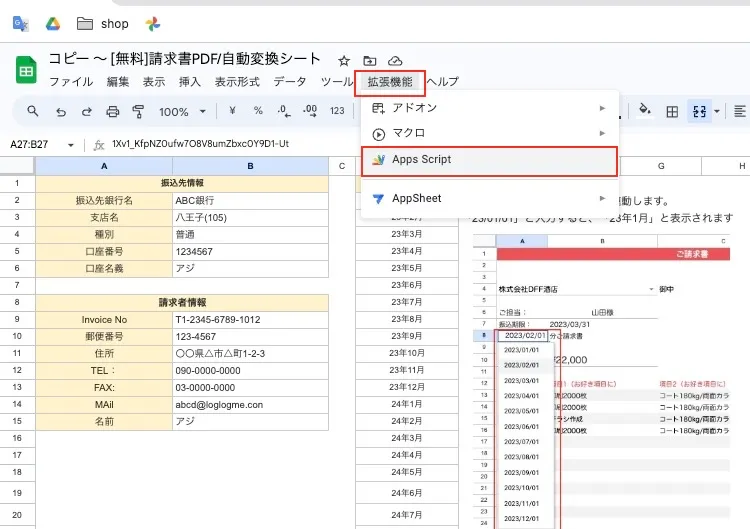
拡張機能、Apps Scriptをクリック。

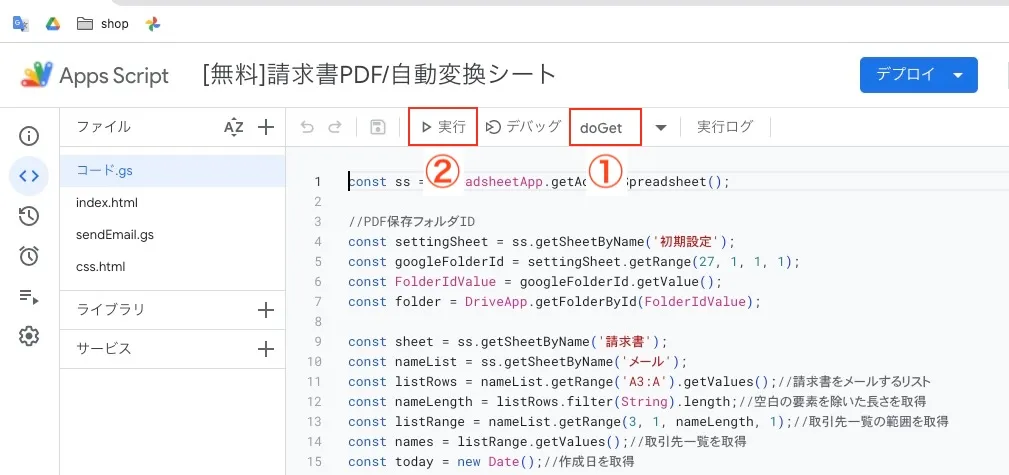
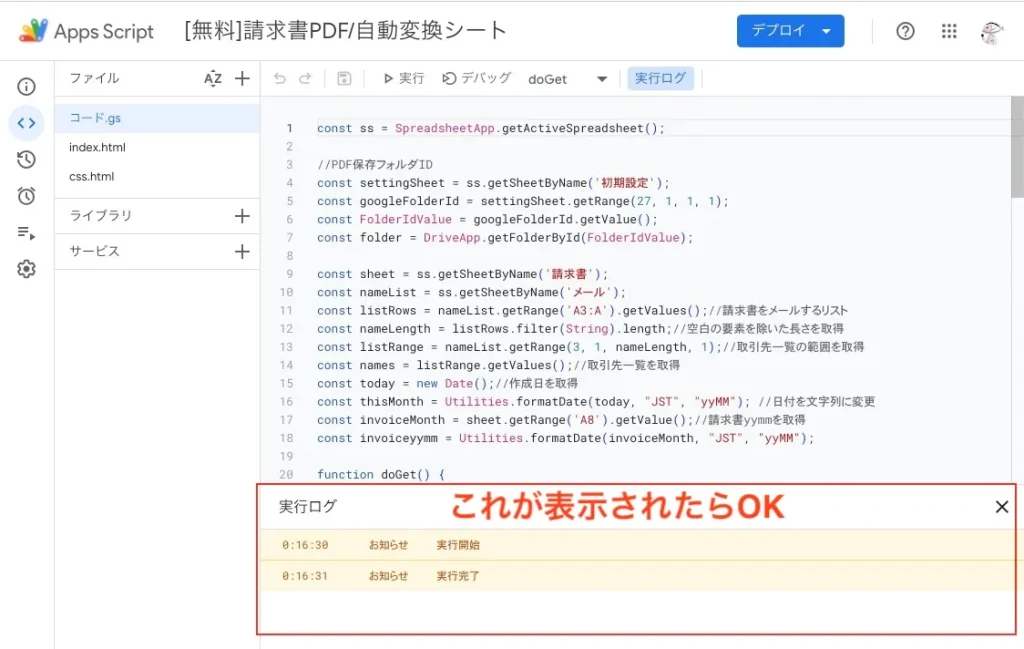
①のところが「doGet」になっていることを確認して「実行」をクリック。


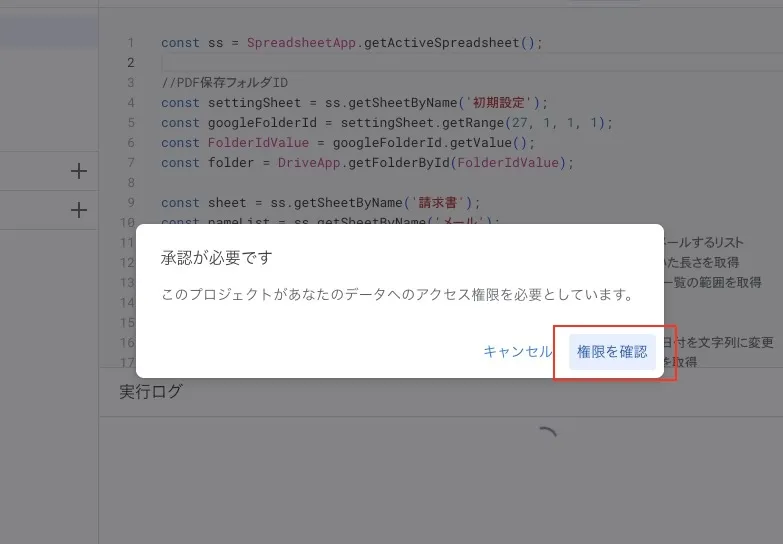
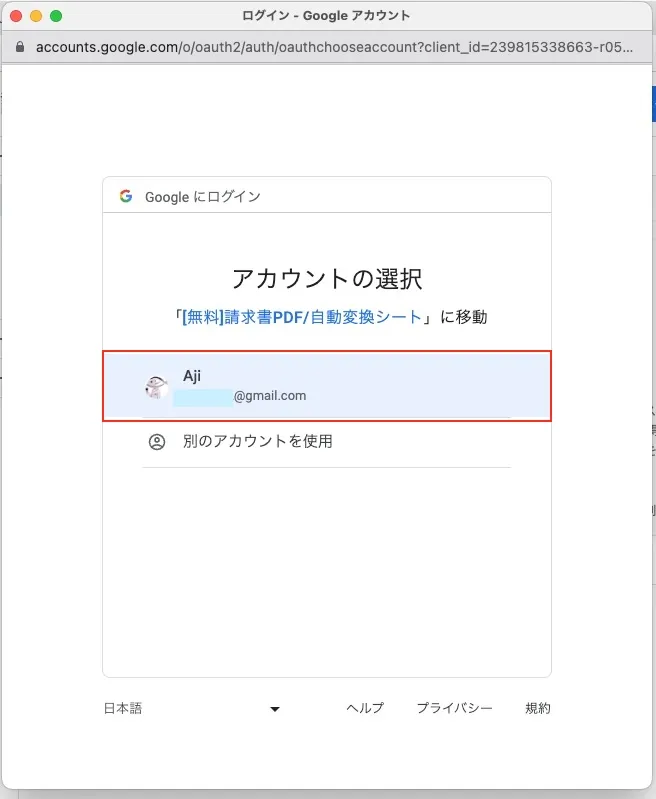
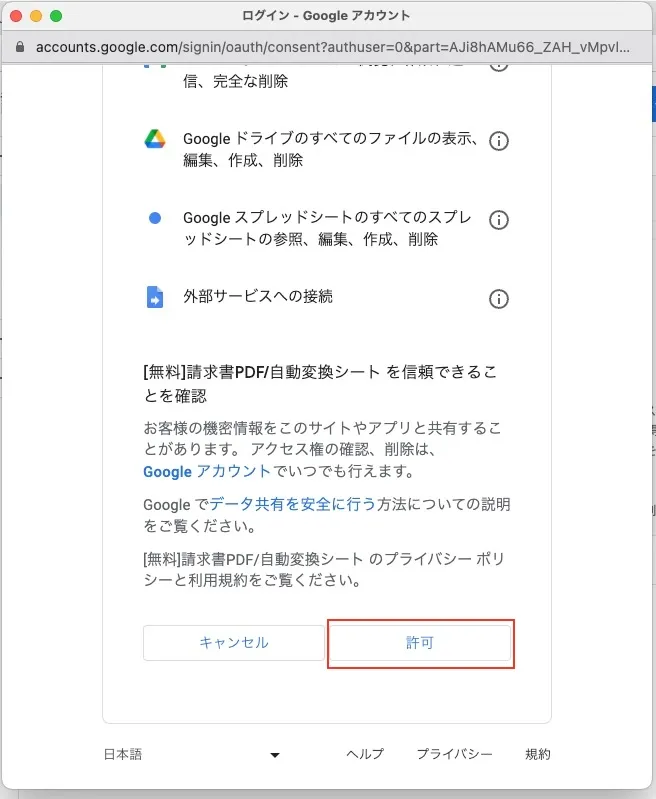
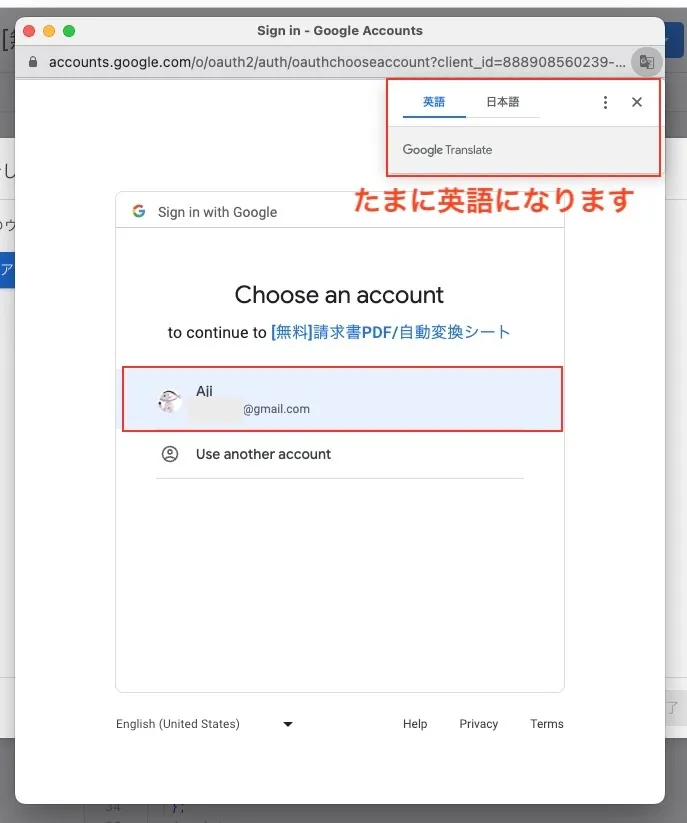
権限を承認して、アカウントをクリック。


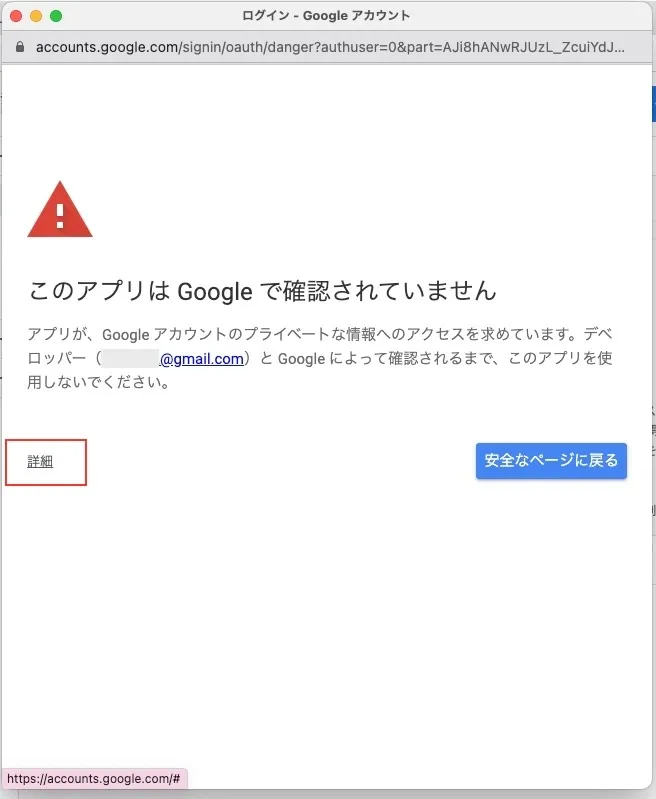
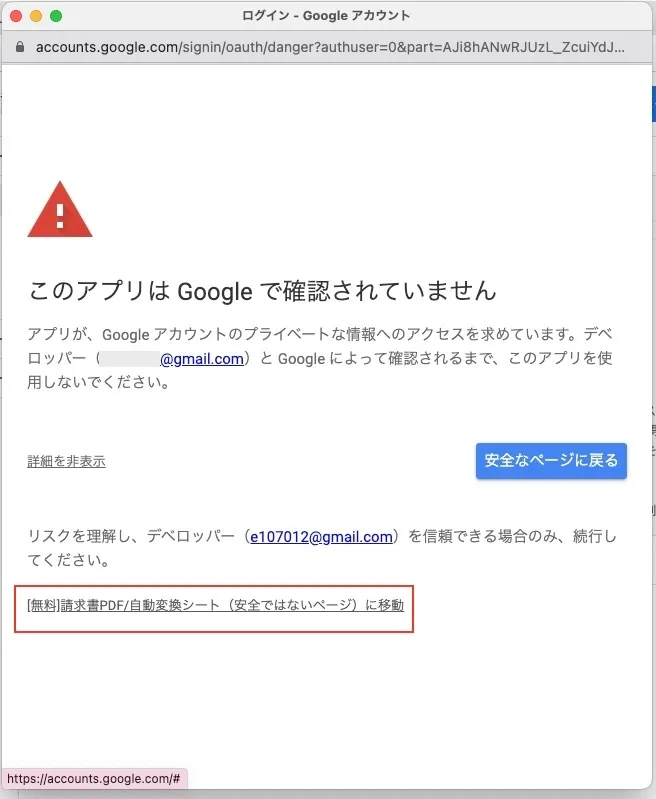
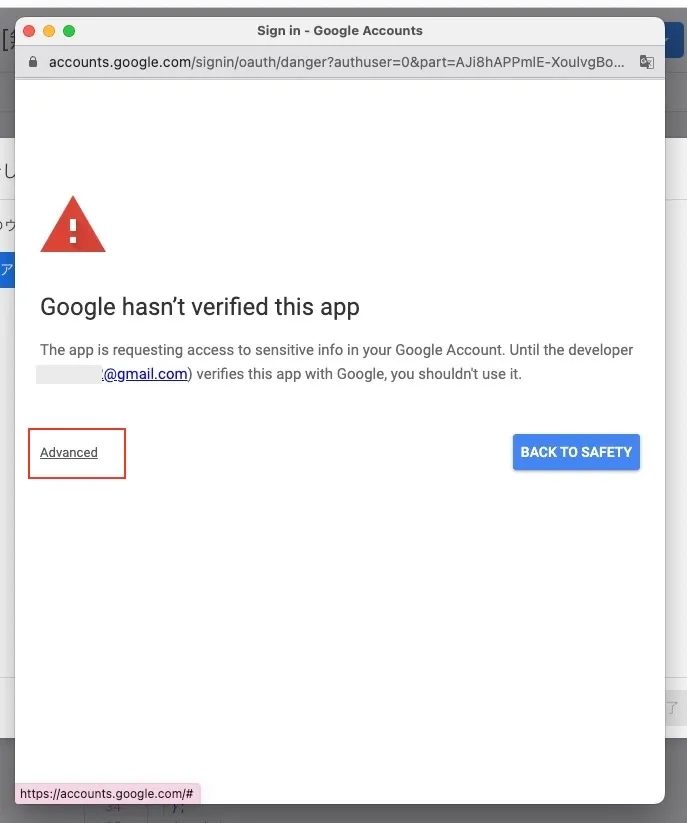
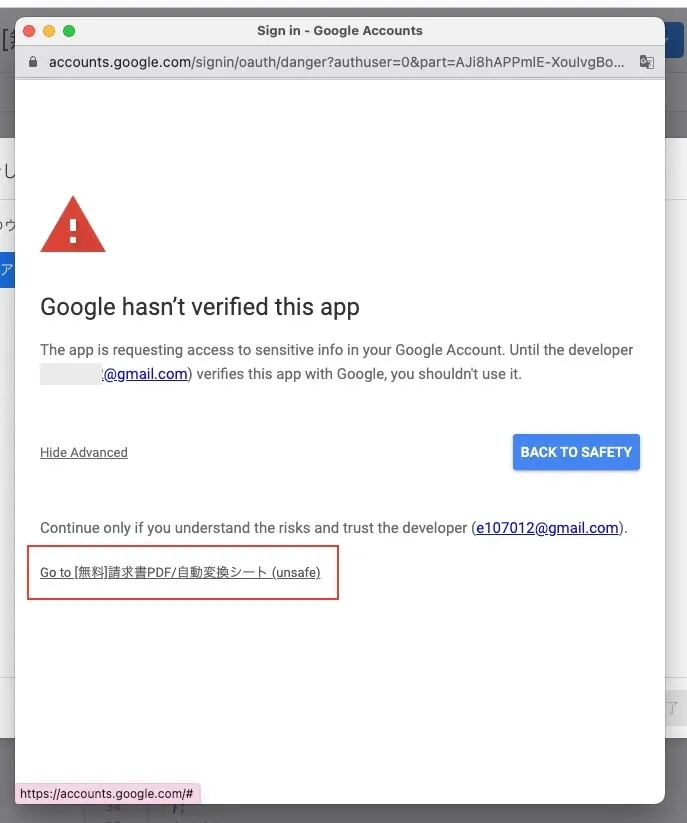
「詳細」を押して、「〜に移動」をクリック。

許可を押して、実行完了と表示されたらOKです。

GASをHTMLで使えるようにする。
ここまできたらもうちょっとです!
最後にこのプログラムをHTML上で使えるように設定します。コードの説明は省きますがHTMLで動かすこよによってGAS6分の壁を超え、PDFが何件あろうが1クリックで作成することができます。

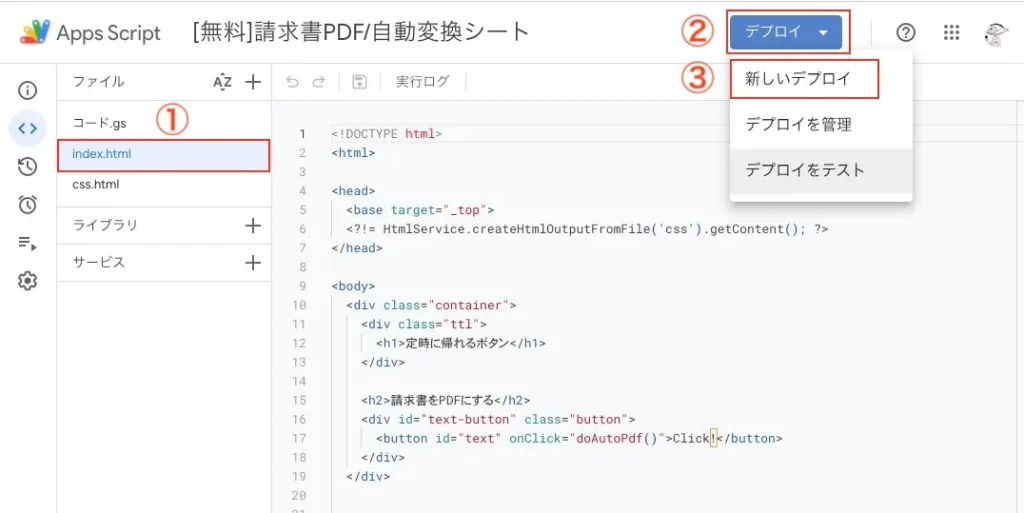
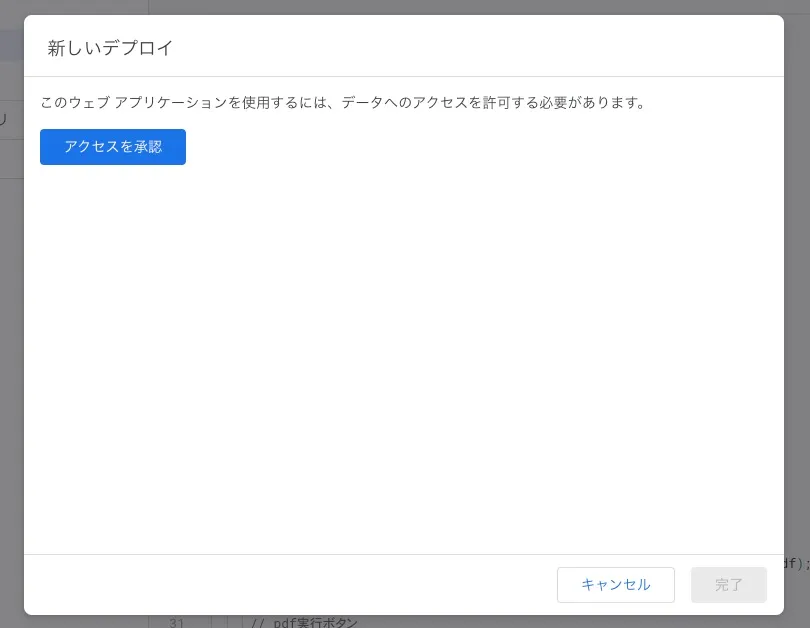
imdex.html、デプロイ、新しいデプロイの順にクリック。
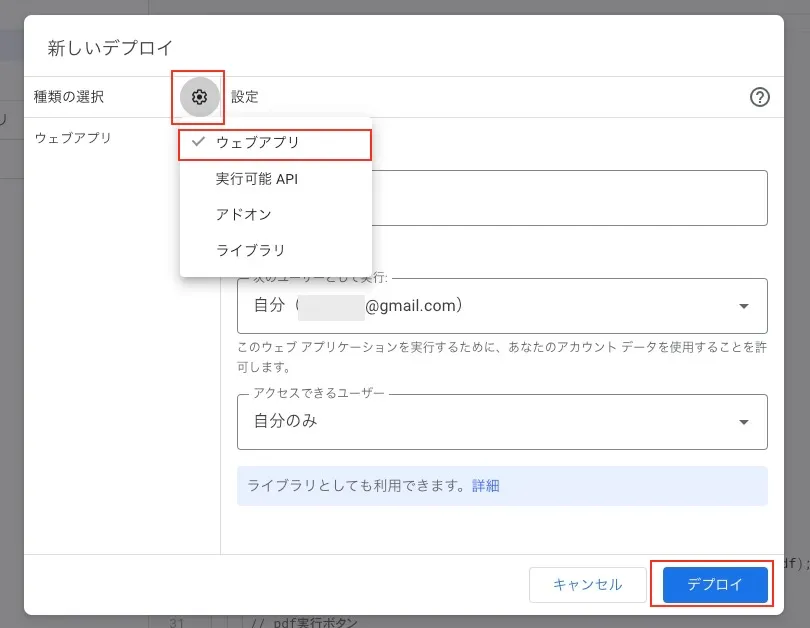
「種類の選択」から「ウェブアプリ」を選択して、デプロイをクリック。

アクセスを承認してください。

すると先ほどと同じように承認確認がでるので、同じように進めてください(なぜかたまに英語表記になりますが気にしなくて大丈夫です)



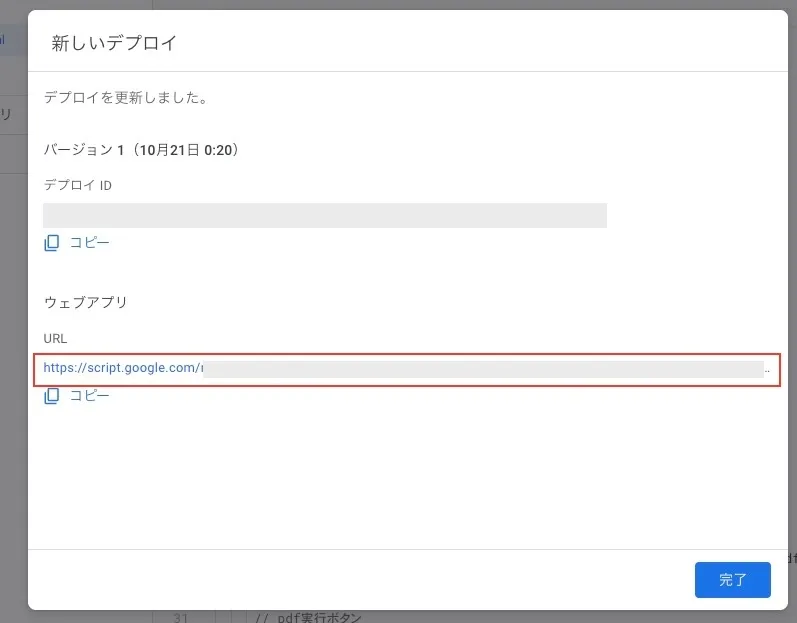
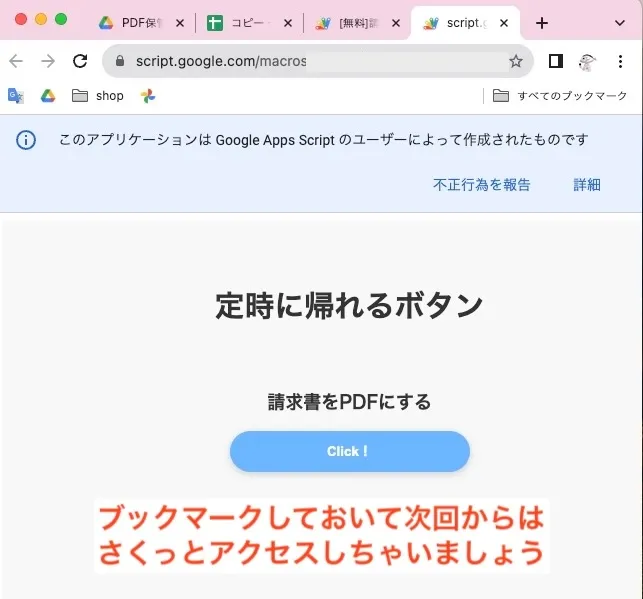
承認が終わると、WEBアプリのURLができるのでアクセスします。
このURLはブックマークしておいてください。

Click!ボタンを押すと、スクリプトが実行されてPDFの生成が無限にできるようになりました。

メール送信ボタンを表示させる

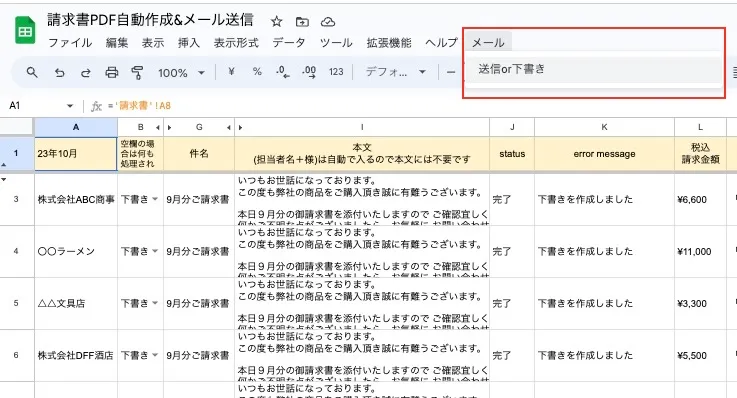
最後にスプレッドシートのメニューにメール送信ボタンを表示させます。
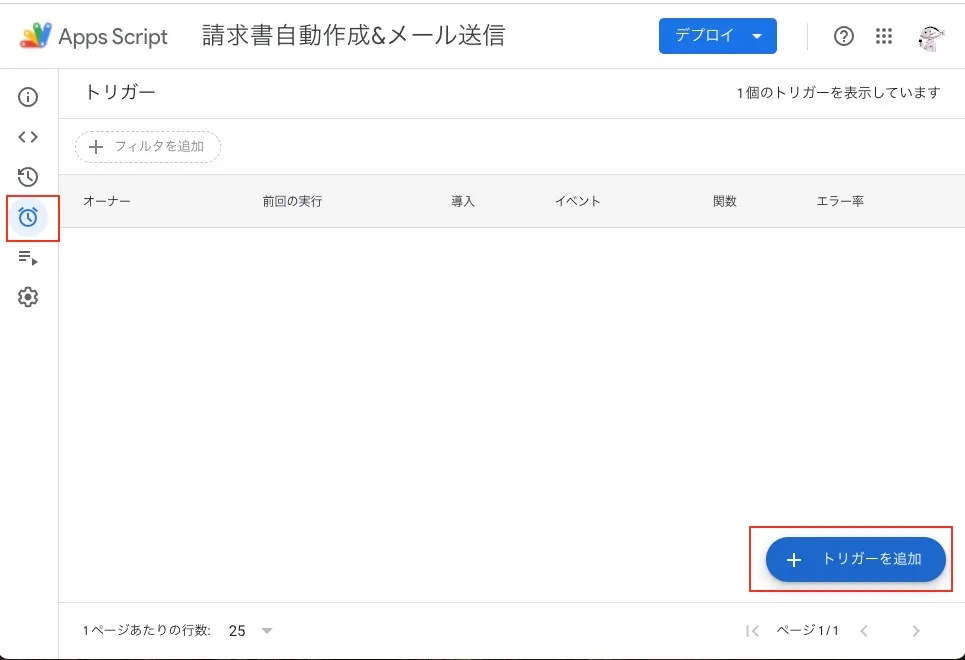
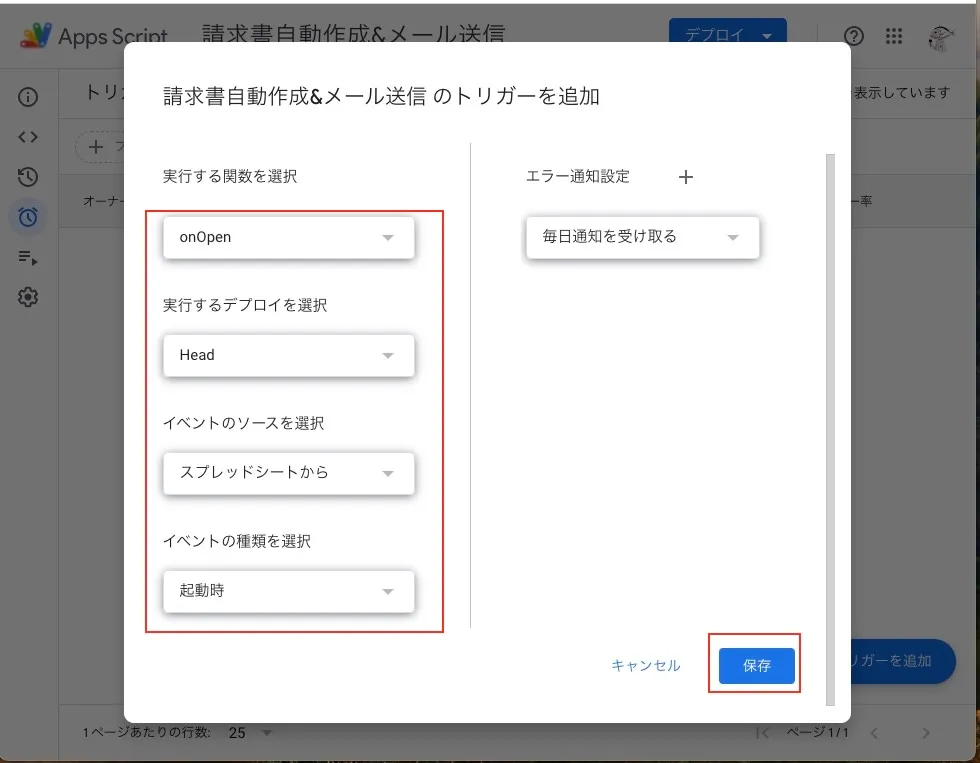
①左メニューのトリガー、トリガーを追加

画像のように設定して保存してください。

保存した状態でスプレッドシートを再読み込みすると、メニューメール送信ボタンが表示されます。
この時、初期設定シートのGoogleドライブのPDF保存フォルダIDが未入力だとエラーが出て表示されませんのでご注意ください。
これでGASを使用する準備完了です!
請求書をPDFに変更するシートの使い方

使い方はシンプルです。
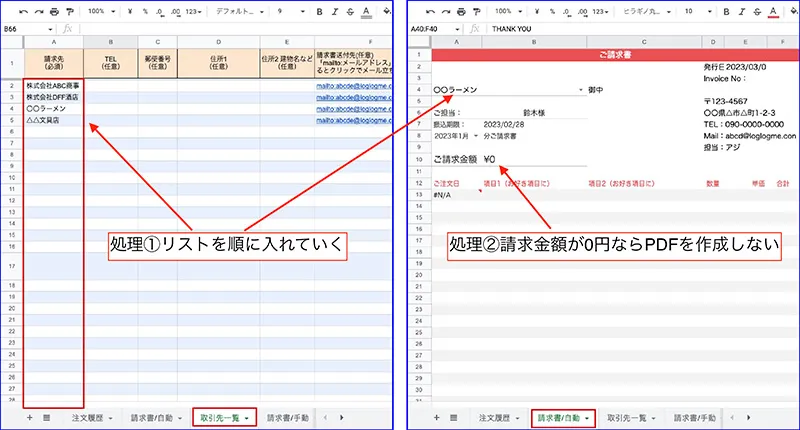
①注文履歴に受注した仕事内容をいれていく。
②スプレッドシートの「請求書」シートで作成したい月(請求書シートのA8セル)を選ぶ。
注文情報がない月を選んで実行すると作成されませんのでご注意ください。
③さきほどの定時に帰れるボタンのClikボタンを押す!
これで取引先一覧から、作成したい月に取引があった業者のみPDFを作成します。(請求額が0円の場合は作成しません)
指定したGoogleドライブのフォルダにどんどん保存していきます。
(GASではPDF化してくれるUrlFetchApp.fetch()メソッドを連続して動かすとエラーが出ます。そのためあえて1件作成ごとに10秒の待機をさせています)

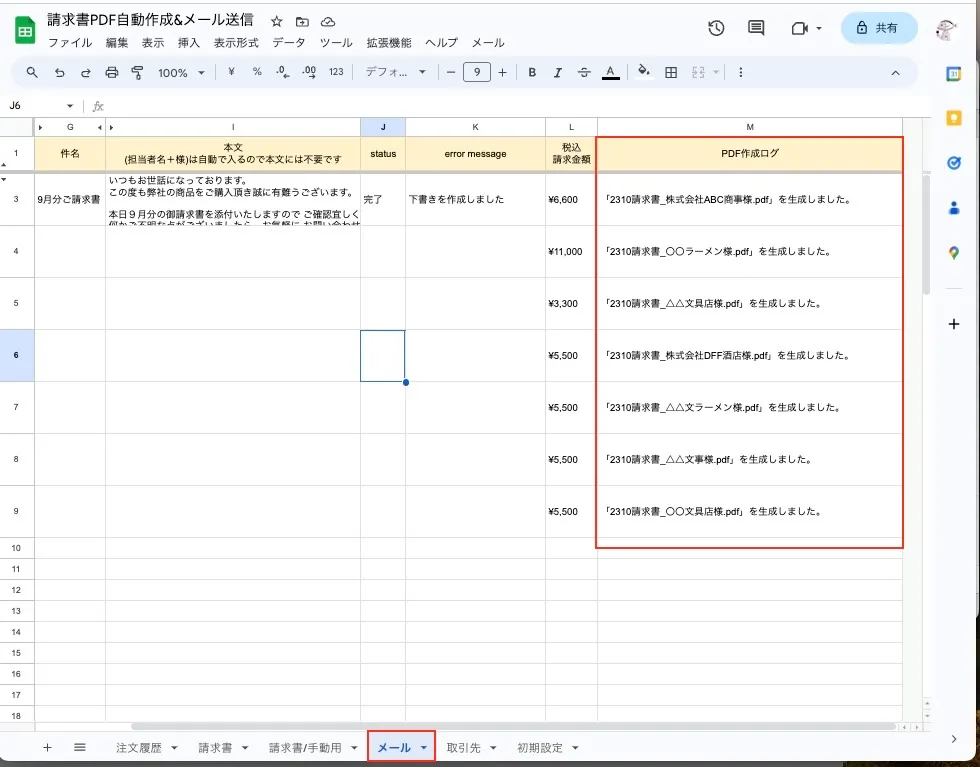
ちなみに作成したログを「メール」シートに反映させてます。

メール一斉送信の使い方
メールシートのG列「件名」とI列の「本文」をいれてB列の下書きか送信かを選ぶだけです。
最初は全て「下書き」を選んでテスト動作で挙動を確認してみてください。
メールが送信されない条件
- B列が空欄
- J列のステータスが「完了」になっている
- メールアドレスのフォーマットが正しくないなど。
ぜひ使ってみてください〜。
利用規約はこちら
おわりに
使い方がわからなかったらお気軽にお問い合わせくださいませ。
この記事へのコメント
上記の記事を参考に請求書作成のGASとHTMLを作成しました。WEBアプリのURLにアクセスすると、「Exception: 「css」という HTML ファイルは見つかりませんでした。(行 6)」と表示され、実行することができない状況です。よろしければ解決方法を教えていただきたいです。
失礼しました!
この記事ではcssに触れておりませんので、index.htmlの部分を修正しました。
headタグ内の記述が原因でしたので、削除すると動くと思います。
ご指摘ありがとうございました。
無事に動いて請求書作成できるようになりました。ありがとうございます!
よかったです!
作成したPDFをさらにメールに添付して一斉送信するスクリプトも作ったので今度アップしますのでよかった使ってください^^
こんにちは。
”使用したスプレッドシートはこちら。”からスプレッドシートをコピーして、シートIDとグーグルドライブのフォルダIDを入力して、デプロイからURLにアクセルすると『TypeError: Cannot read properties of null (reading ‘getRange’)(行 5、ファイル「コード」)』と表示されます。コードGSというところから実行してもエラーになります。
当記事に記載されてる操作以外にも何か入力等が必要であれば教えていただきたいです。
宜しくお願い致します。
ぴぴさんコメントありがとうございます。
スプレッドシートいじった時のコードの反映がされてませんでした。
修正しましたので、もういちどコピーしなおしてお試し頂けますか?
もしまたエラーがでたらコメントくださいませ。
出来ました!
ありがとうございます!