Googleスプレッドシートで3階層の連動したプルダウンリストの作り方を紹介します。
いろいろやり方はありますが、今回苦労した点はプルダンの選択肢とプルダン自体のセルが、行ごとに無制限に増えていく点でちょっと苦戦しました。
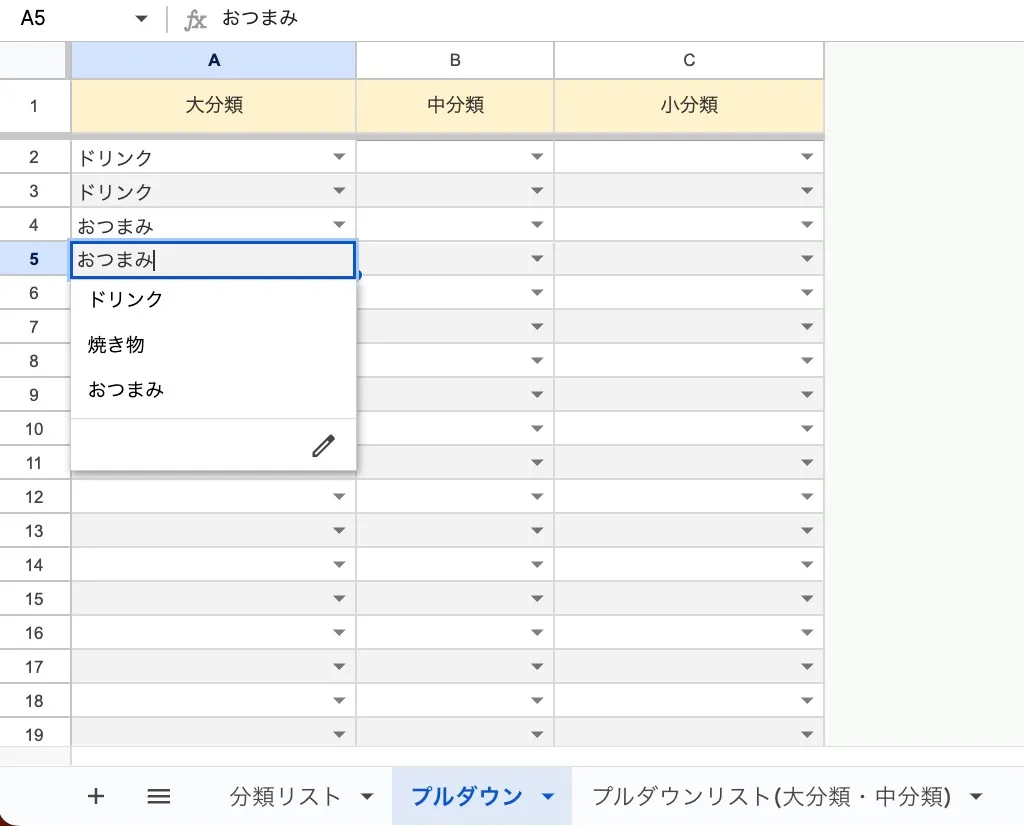
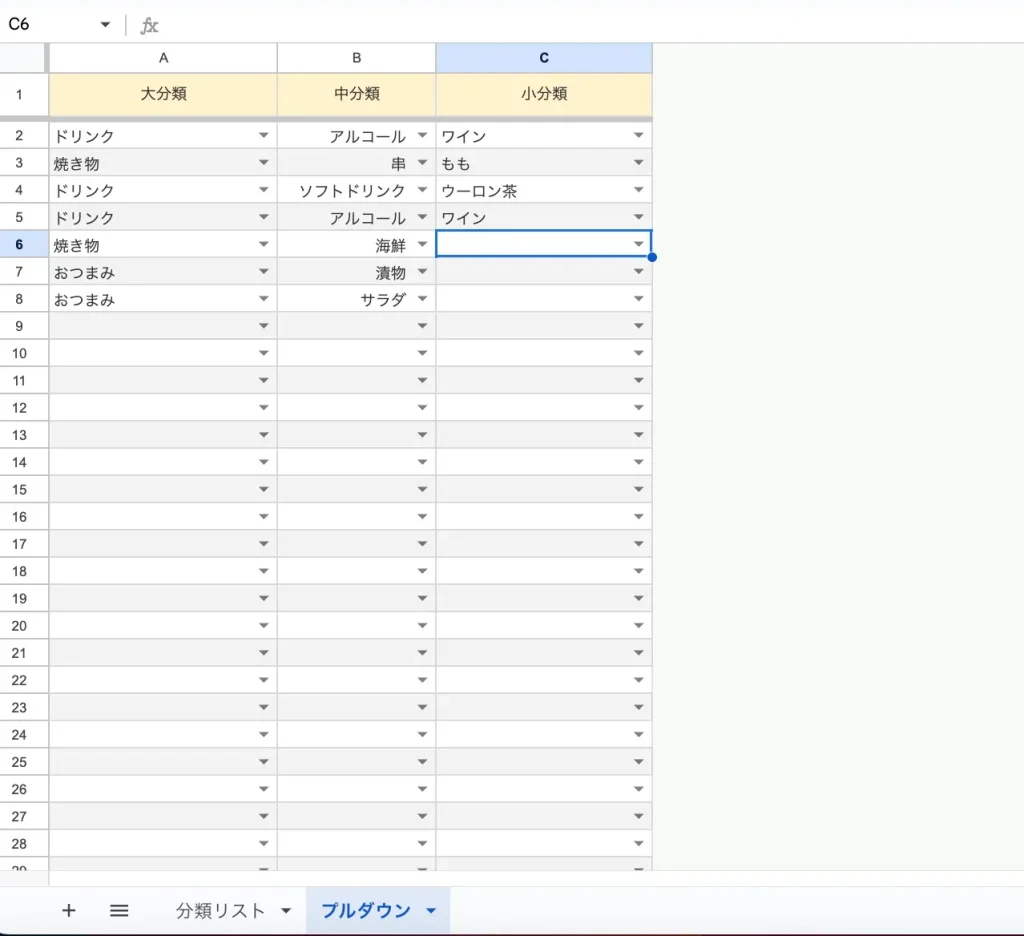
こんな感じです。
3階層のプルダウン / スプレッドシート
運用しながら後からリストがどんどん増えていくことを想定しています。
それではさっそく手順を紹介します。
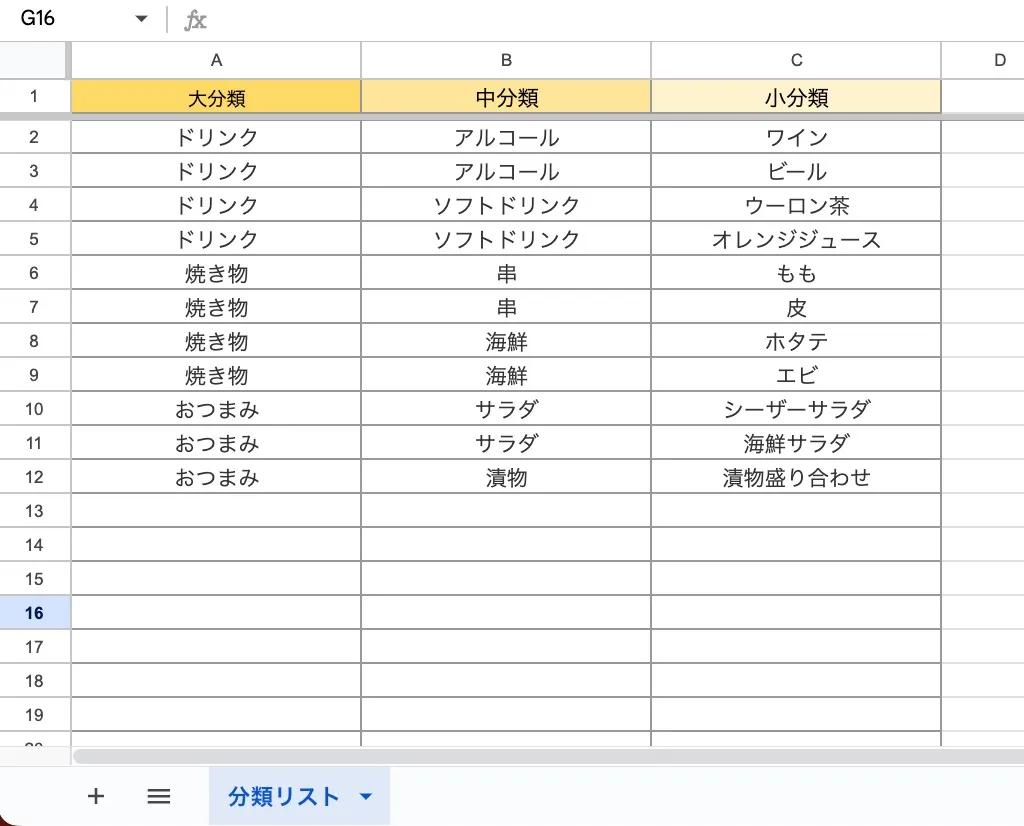
大分類、中分類、小分類のリストを作成する

このように後からリストがどんどん追加できるように「分類リスト」というシートを作成します。
大分類のプルダウン作成準備

大分類のプルダウンを作るために事前準備があります。
大分類と中分類の参照用シートをつくる(あとで非表示にする)

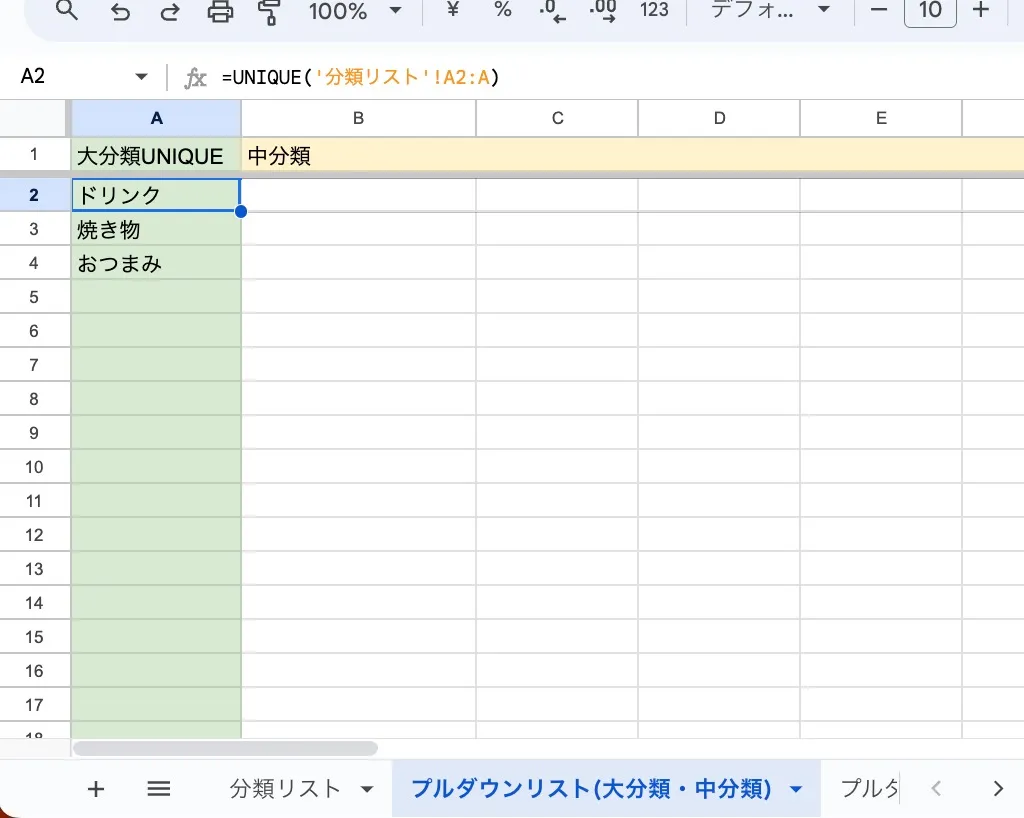
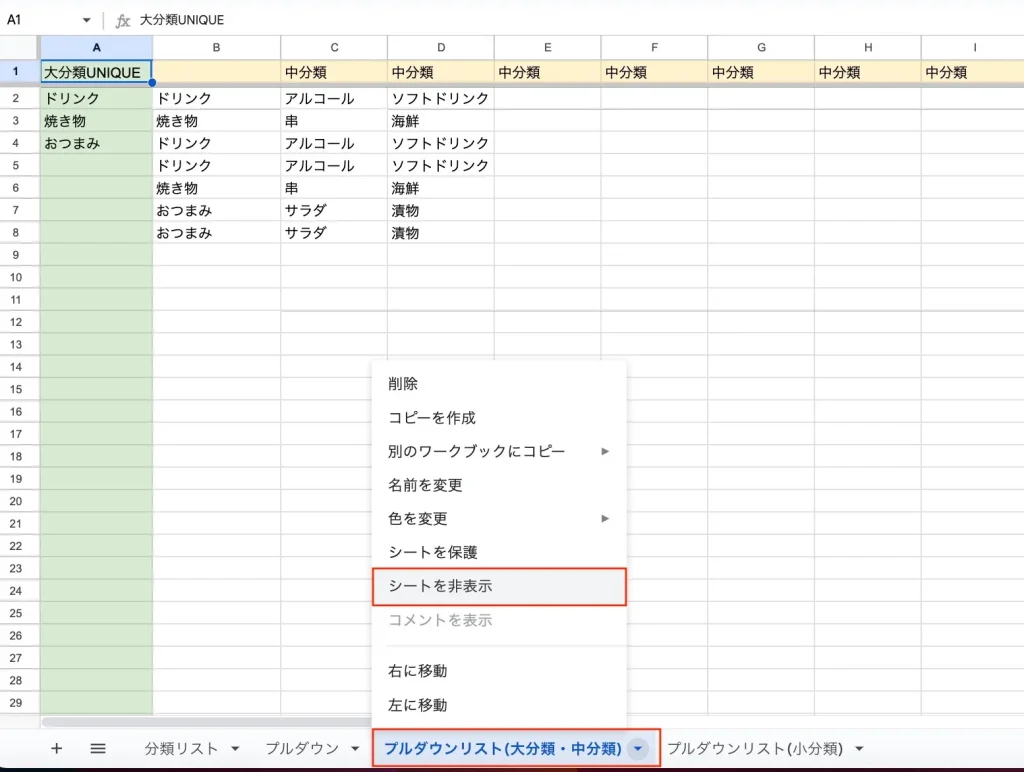
大分類と中分類の連動したプルダウンを作るために「プルダウンリスト(大分類・中分類)」という参照用のシートを作成します。
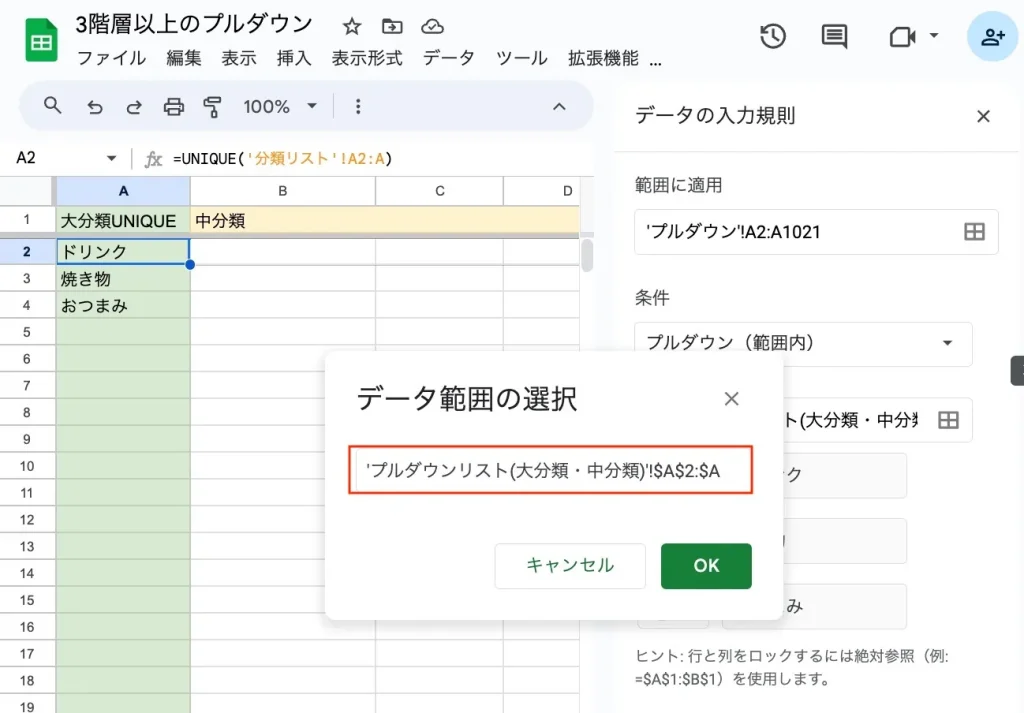
=UNIQUE('分類リスト'!A2:A)A2セルにUNIQUE関数を使って「分類リスト」から重複を除去した大分類リストを作成。
緑色のA列が大分類として増えていきます。
大分類のプルダウンを作成
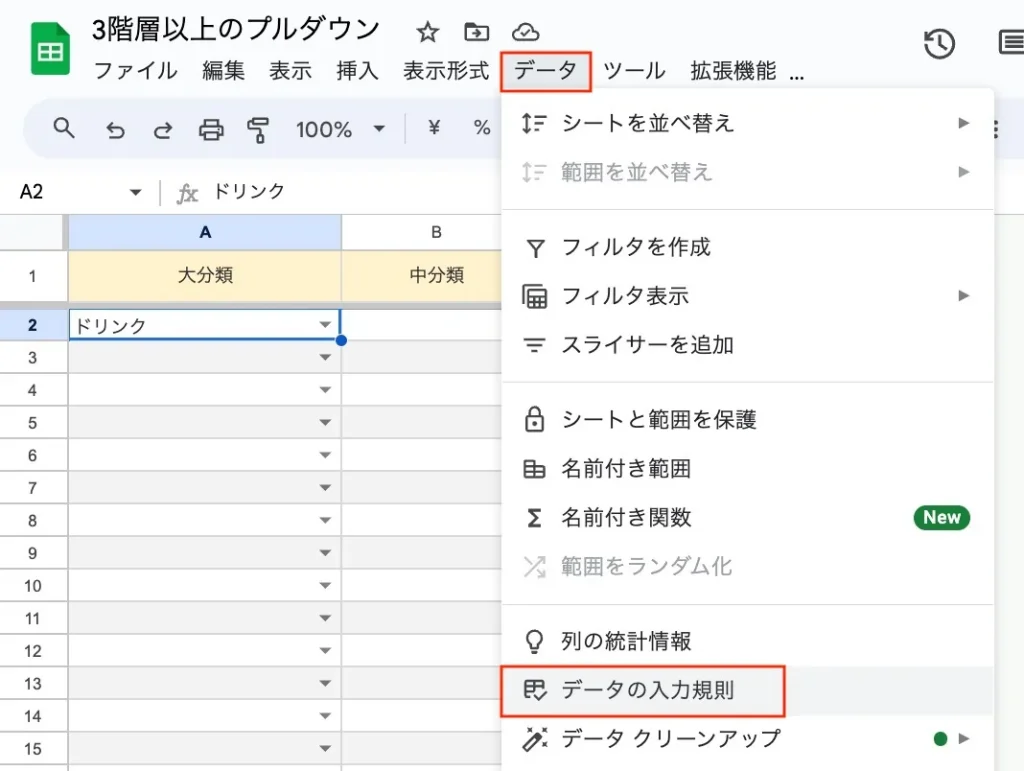
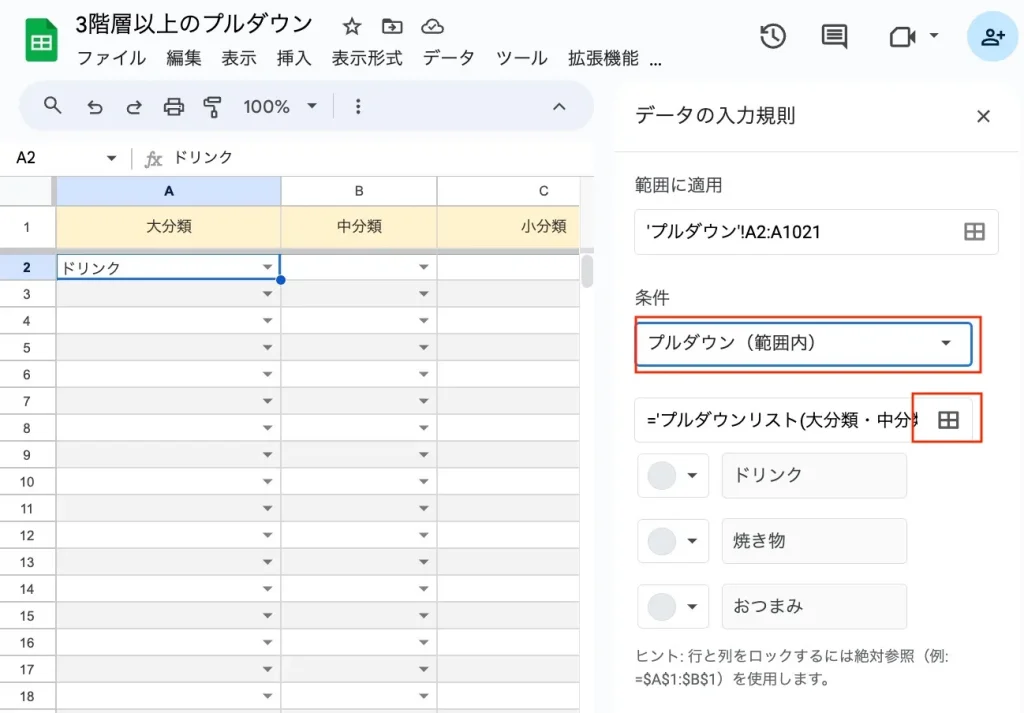
プルダウンを入力するシートにデータの入力規則で大分類のプルダウンを作成します。

プルダウン(範囲内)を選んで先ほど作成した「プルダウンリスト(大分類・中分類)」シートのA2:Aを選択。


連動した中分類のプルダウン作成準備
次に大分類に連動した中分類を作ります。
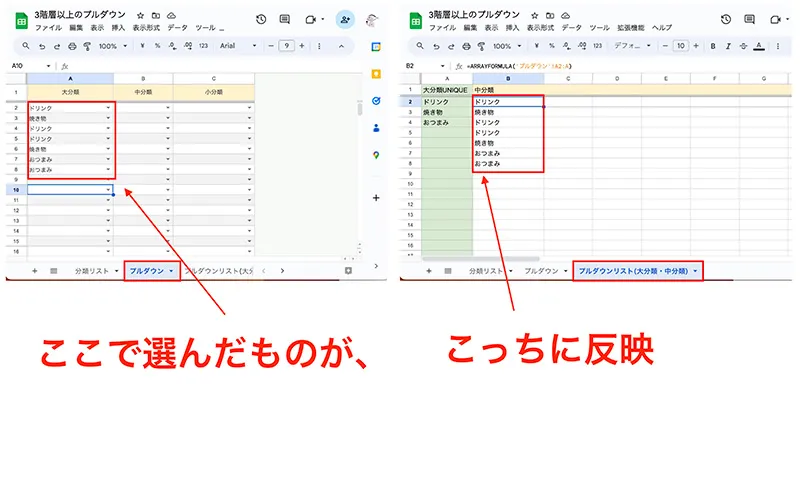
まず「プルダウンリスト(大分類・中分類)」シートのB列に関数を使って大分類で選んだリストが全てリンクするようにします。
=ARRAYFORMULA('プルダウン'!A2:A)
これで「プルダウン」で入力した値と同じになります。
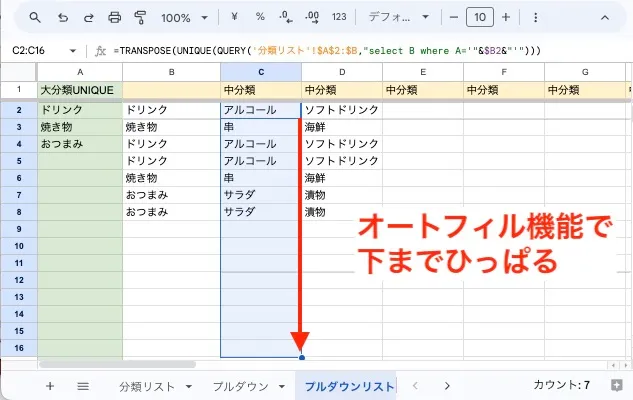
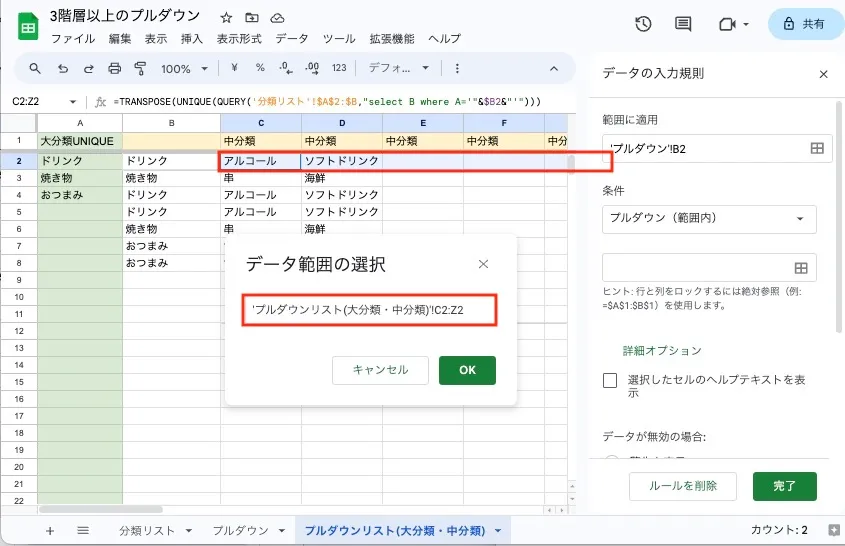
今度はC1セルに
=TRANSPOSE(UNIQUE(QUERY('分類リスト'!$A$2:$B,"select B where A='"&$B2&"'")))と入力。
これで横並びになった中分類リストが抽出できました。
QUERY関数はデータを検索、フィルタ、ソートするための関数で今回は検索で使用してます。
また今回は中分類のリストを横に並べていきたかったので、UNIQUE関数で重複を除去した後に行と列を入れ替えるTRANSPOSE関数を使用しました。
(よく分からん場合はとりあえずコピペしてください。笑)
C1で入力した関数を一番下までオートフィル機能をつかって入力します。

これで、連動した中分類を作るための事前準備完了です。
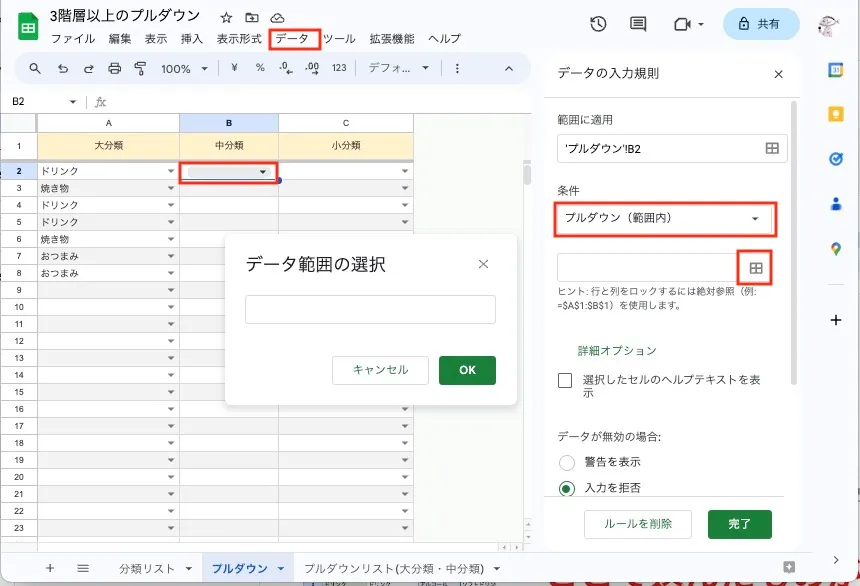
中分類のプルダウンを作成

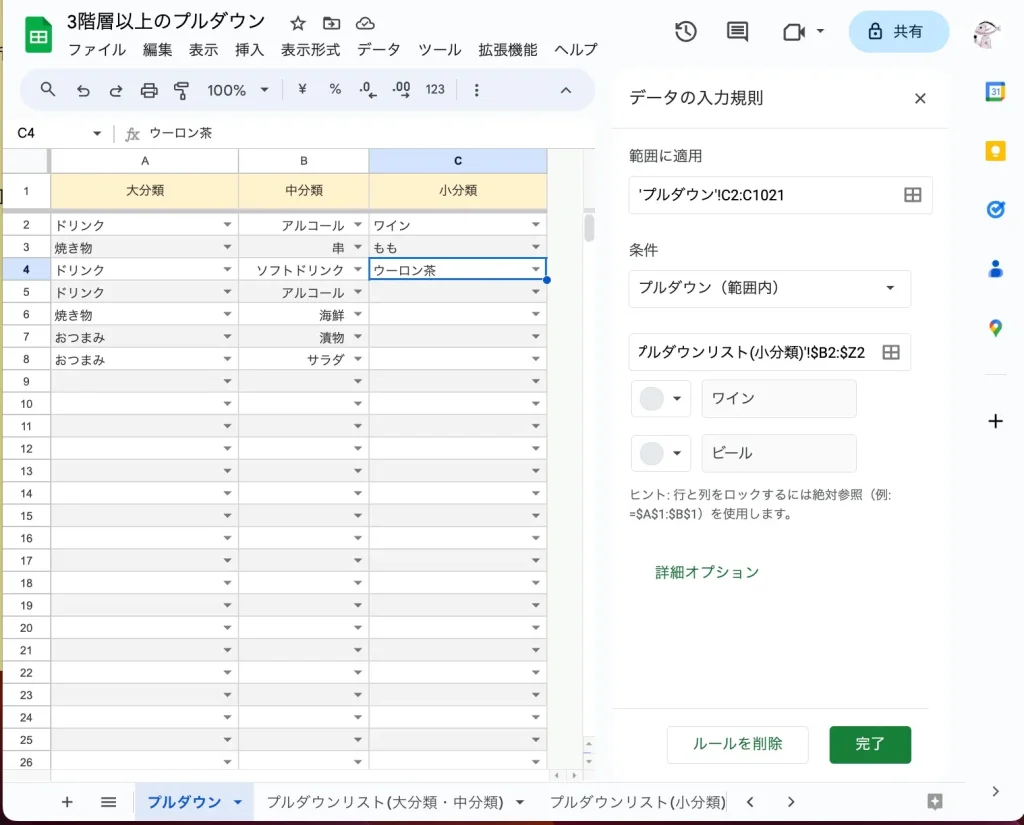
中分類のプルダウンの範囲は先ほど抽出した「プルダウンリスト(大分類・中分類)」のC2:Z2となります。

これで大分類に連動した中分類のプルダウンができたのでオートフィルで下にひっぱるだけなのですが、そのまえに大事なポイントがあります。

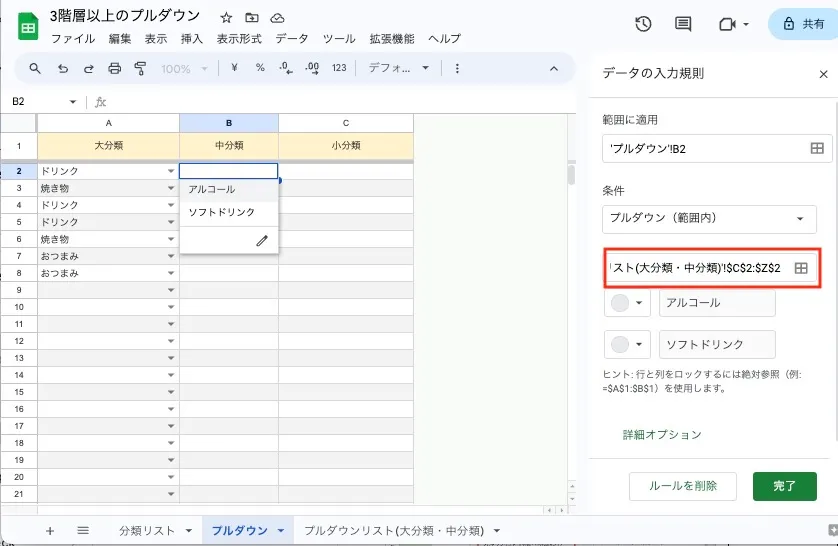
赤枠部分を開いてみると、
=’プルダウンリスト(大分類・中分類)’!$C$2:$Z$2
となっているので、2の前の$を消してください。

='プルダウンリスト(大分類・中分類)'!$C2:$Z2こうですね。
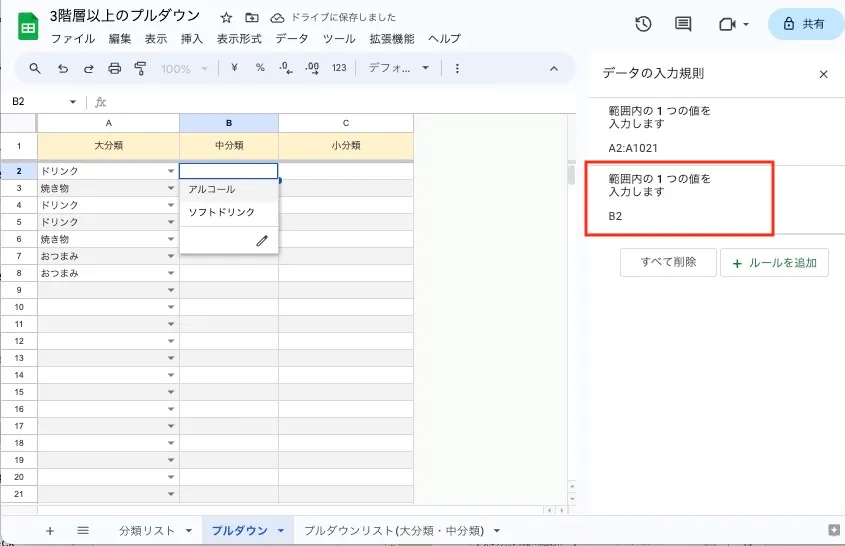
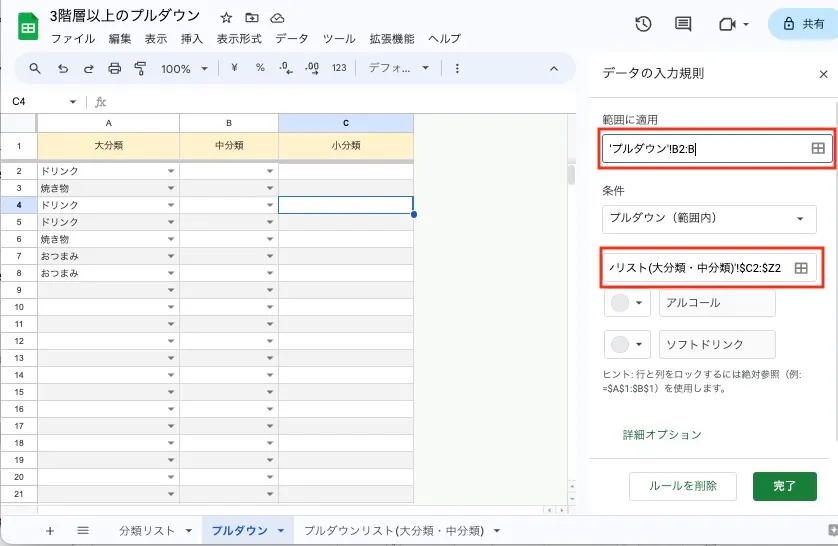
ついでに範囲に適用の欄も
'プルダウン'!B2:Bに変えれば中分類は完成です!

小分類のプルダウン作成準備
小分類も中分類と同様にして作ります。作り方は中分類とほぼ同じ。
小分類の参照用シートをつくる(あとで非表示にする)

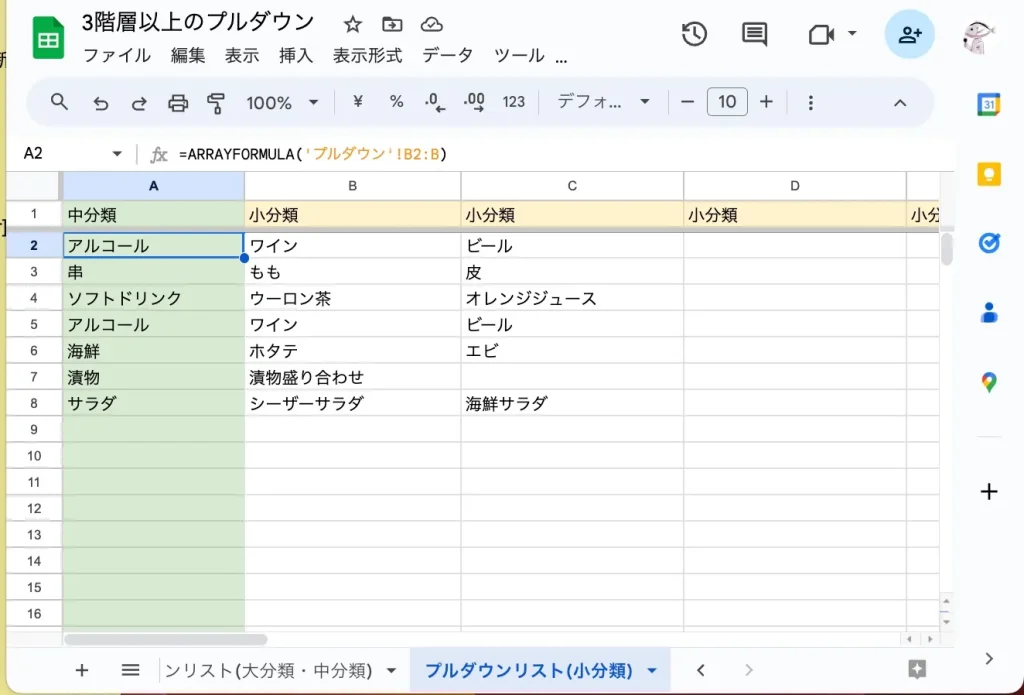
A2セルに
=ARRAYFORMULA('プルダウン'!B2:B)と入力して「プルダウン」シートで選んだ中分類を表示させる。

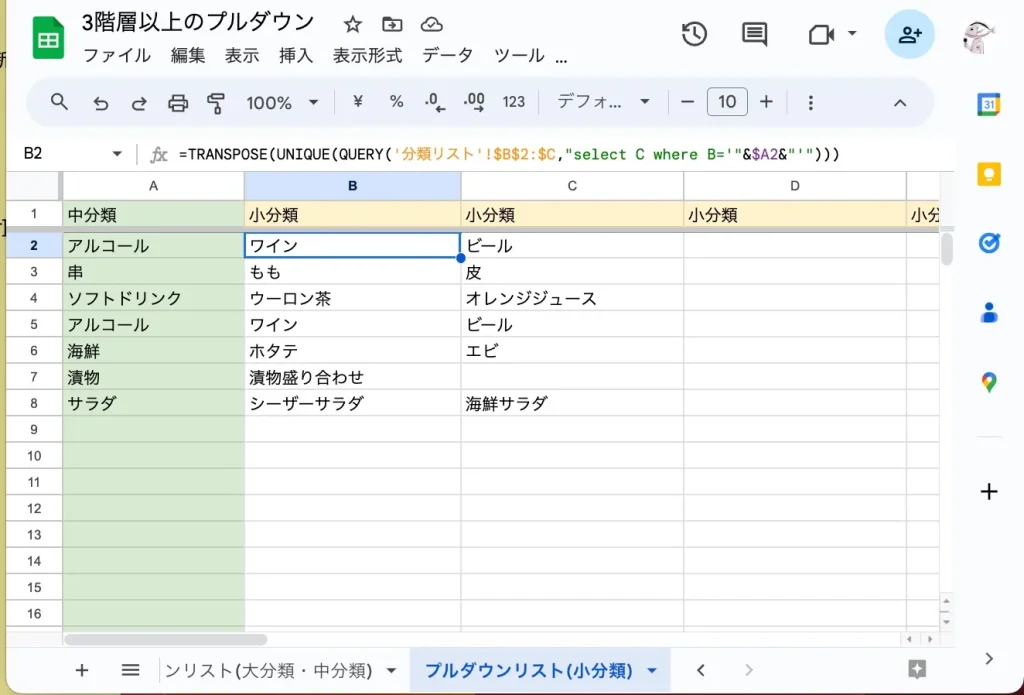
=TRANSPOSE(UNIQUE(QUERY('分類リスト'!$B$2:$C,"select C where B='"&$A2&"'")))これで小分類が横並びになります。

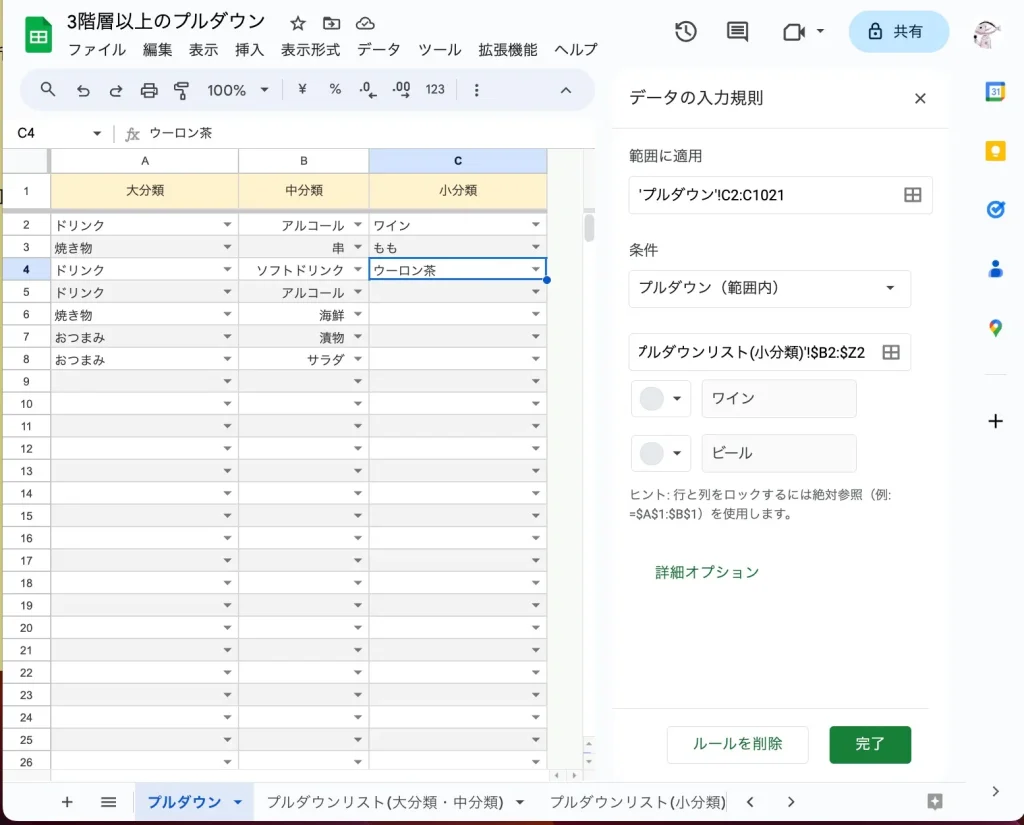
小分類のプルダウン作成

中分類の時と同じようにプルダウンを作成。
参照用シートは邪魔くさいので非表示に。

参照用シートは邪魔だし使用者が触ってバグるとめんどくさいので非表示にしときましょう。
完成
これで3階層の連動したプルダウンができました。

もっと簡単に実装する方法があったらぜひ教えてください。
おまけ :スプレッドシートのプルダウンが変わったので戻し方を解説。
プルダウンの仕様がすこし変わりましたので以前の見た目にもどしたい方はこちらの記事を参考にどうぞ。
ちょっと営業
この記事へのコメント
やりたかったことがほぼ全部書いてあったのでとても助かりました!
ただ一点だけわからないことがあったので質問させていただきます。
プルダウンのシートにおいて各分類について一度ずつしか分類が選べないようになってしまっているようなのですがどうすれば複数回選択ができるようになるでしょうか?
自分のミスなのかもしれないのですが教えていただけると嬉しいです!
お役に立ててよかったです!
「一度ずつしか分類が選べない」という状況がよくわからなかったので
info@ loglogme.c o m
(迷惑メール対策でスペース入れてます)
に画像など添えてメールいただけますでしょうか。よろしくお願いします。