画像の一覧を表示させる時にサイズが違うと、バラバラでカッコ悪いので高さを揃えました。
投稿する際に画像をリサイズすればいいのですけど、お客さんに投稿をしてもらうとだいたいスマホでとった写真とかをそのまま入れ込むのでサイズがバラバラになってしまいます。
高さの絶対値を指定したくないけど採用しました。

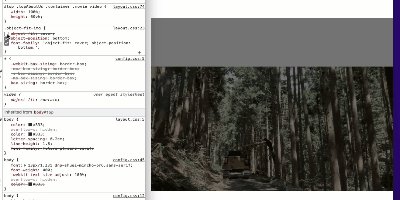
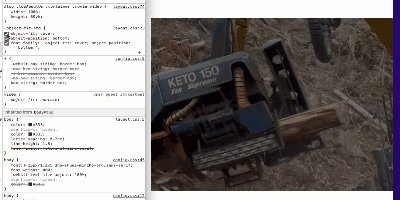
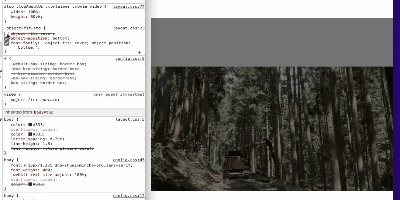
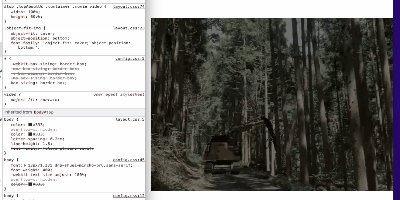
object-fit:cover でトリミングできる
img{
width:100%;
height:300px;
object-fit:cover;
}
こんな感じできれいに高さが揃います。
IE/Edgeに対応させる
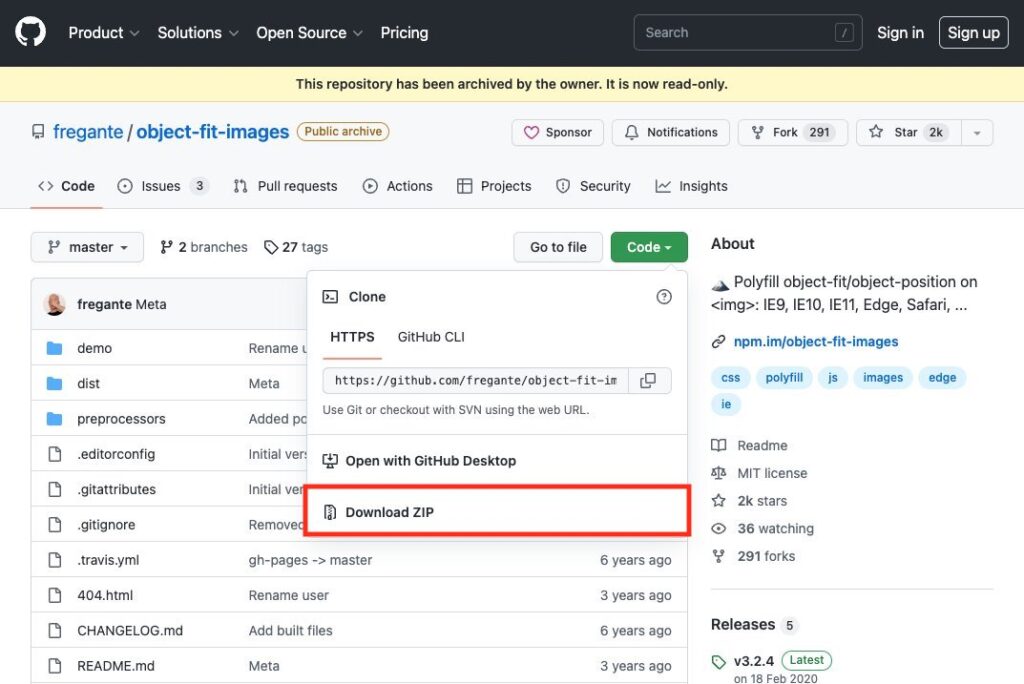
①Githubからファイルをダウンロード

②「dist」フォルダにある「ofi.min.js」をHTMLで読み込む。
いろいろダウンロードされますがこの「ofi.min.js」ファイルしか使用しません。
<script src="js/ofi.min.js"></script>③CSSで object-fit の記述+font-family を指定
IEに対応させるために font-family: 'object-fit: contain;' を付けるようです。
.object-fit-img {
object-fit: contain;
font-family: 'object-fit: contain;'
}④スクリプトを呼び出す
<script>
objectFitImages('img.object-fit-img');
</script>↑object-fit-imgというクラスがついたimgのみに適応させてます。
⑤画像にobject-fit-imgクラスをつけたら完成!
<img class="object-fit-img" src="images/img.jpg">画像だけでなく動画にも使える
Webサイトを制作するときにvideoタグで動画を使用することがあると思います。
videoタグにもobject-fit:coverが使えて便利です。
背景画像にbackground-size:cover;を指定することがよくあるかと思いますが、動画版といった感じですね。
gif画像、荒くて見えづらいですが、object-fit:cover;をつけたりはずしたりしてます。