「querySelector()」とは?
「querySelector()」は、JavaScriptから任意のHTML要素を検出・取得することができるメソッド。
JavaScriptには以前から「getElementById()」とか「getElemetnsByClassName()」などHTML要素を取得できるメソッドはありました。
しかし、「querySelector()」を使うとid属性値・class属性値などを意識せずにjQuery感覚でHTML要素をセレクタ指定することができます。
つまり、簡単に言うと「querySelector()」だけであらゆるHTML要素を取得することができるわけです。
querySelector()で置き換え早見表

| getElementById()など | querySelector() | 備考 |
| getElementById(‘id’) | querySelector(‘#id’) | idは一意のためquerySelector()を使用 |
| getElementsByClassName(‘class’) | querySelector(‘.class’) querySelectorAll(‘.class’) | 対象のclass全て取得する場合はquerySelectorAll()を使用 |
| getElementsByName(“name”) | querySelector(“タグ名[name=’name’]”) querySelectorAll(“タグ名[name=’name’]”) | nameは「 タグ名[name=’name’] 」 |
querySelector()だとidだから getElementById() クラスだから…のようにメソッドを気にすることなく使うことができます。
querySelector()は新しく高機能なのでこちらを使っておけばよい。
.addEventListener()とは?
.addEventListener()は、Web開発において、特定のDOM要素にイベントリスナーを追加するためのJavaScriptのメソッドです。
これを使用すると、ユーザーがページ上の要素と対話するとき(クリック、キープレス、マウスオーバーなど)に発生するイベントに対して特定のアクションや関数を実行することができます。
以下は.addEventListener()の基本的な使い方です
// HTML要素を取得
let button = document.getElementById('myButton');
// イベントリスナーを追加
button.addEventListener('click', function() {
alert('ボタンがクリックされました!');
});この例では、IDがmyButtonのボタンがクリックされたときに、アラートが表示されるようになります。
.addEventListener()メソッドの基本的な構文は以下のようになります。
element.addEventListener(event, function, useCapture);- element: イベントリスナーを追加したいDOM要素。
- event: 監視するイベントの名前(例:’click’, ‘mouseover’, ‘keydown’など)。
- function: イベントが発生したときに実行される関数。
- useCapture: このオプションは省略可能で、イベントの伝播フェーズ(キャプチャフェーズかバブリングフェーズ)を指定する真偽値です。通常、デフォルトのfalse(バブリングフェーズ)を使用します。
このメソッドを利用することで、動的なWebページやアプリケーションの振る舞いを制御することができます。
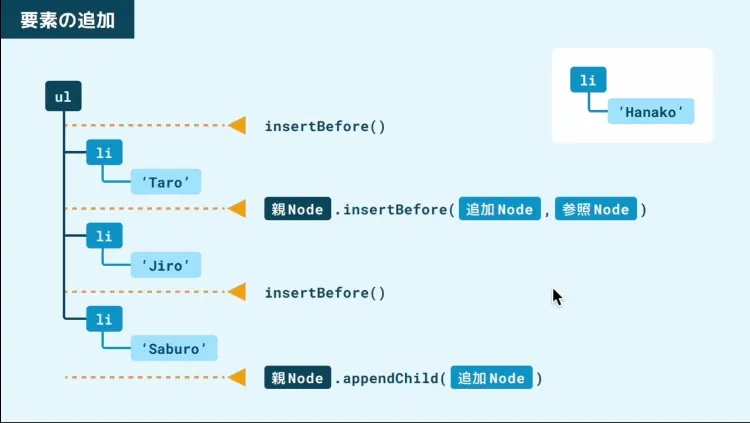
.appendChild と.insertBefore

appendChild と insertBefore は、DOM (Document Object Model) を操作するための JavaScript メソッドで、新しいノードを既存のノードツリーに追加する際に使用されます。
appendChild
- 用途: 指定されたノードを子ノードのリストの最後に追加します。
- 戻り値: 追加されたノードを返します。
- 注意点: appendChild は元のノードからノードを移動するため、同じノードを2度追加すると、最初の位置から2回目の位置に移動します。
<!DOCTYPE html>
<html lang="ja">
<body>
<div id="parentDiv">
<p id="referenceChild">I'm the reference child!</p>
</div>
<button onclick="addNewChild()">appendChild</button>
<button onclick="insertBeforeReference()">insertBefore</button>
<script>
function addNewChild() {
let parent = document.getElementById('parentDiv');
let child = document.createElement('p');
child.textContent = "I'm a new child element!";
parent.appendChild(child);
}
function insertBeforeReference() {
let parent = document.getElementById('parentDiv');
let newChild = document.createElement('p');
newChild.textContent = "I'm inserted before the reference!";
let referenceChild = document.getElementById('referenceChild');
parent.insertBefore(newChild, referenceChild);
}
</script>
</body>
</html>このHTMLは、parentDivというIDを持つ要素とその中にreferenceChildというIDを持つ要素を含んでいます。
また、2つのボタンがあります 。
appendChildボタン: これをクリックすると、addNewChild関数が実行され、新しい要素がparentDivの最後に追加されます。
insertBeforeボタン: これをクリックすると、insertBeforeReference関数が実行され、新しい要素がreferenceChildの前に追加されます。
このサンプルコードをウェブブラウザで開き、各ボタンをクリックすると、それぞれの関数がどのようにDOMを操作するかを確認できます。
.joinとは
.join() メソッドは、JavaScript の配列に関するメソッドで、配列の全ての要素を指定したセパレータ(区切り文字)で結合して、一つの文字列として返します。
もしセパレータが提供されない場合、デフォルトで ,(カンマ)が使用されます。
構文:array.join([separator])
separator(省略可能): 各要素の間に置かれる文字や文字列。デフォルトはカンマ (,)。
//デフォルトのセパレータ(カンマ)を使用する場合:
let fruits = ["apple", "banana", "cherry"];
let result = fruits.join();
console.log(result); // "apple,banana,cherry"
//空白をセパレータとして使用:
let fruits = ["apple", "banana", "cherry"];
let result = fruits.join(" ");
console.log(result); // "apple banana cherry"
//ハイフンをセパレータとして使用:
let fruits = ["apple", "banana", "cherry"];
let result = fruits.join("-");
console.log(result); // "apple-banana-cherry"
//セパレータとして複数の文字を使用:
let fruits = ["apple", "banana", "cherry"];
let result = fruits.join(" & ");
console.log(result); // "apple & banana & cherry"注意点
.join() メソッドは、元の配列を変更しません。
配列の要素が null や undefined の場合、その要素は空の文字列として扱われます。
例
let array = ["apple", undefined, "cherry"];
let result = array.join();
console.log(result); // "apple,,cherry".join() メソッドは、配列の要素を簡単に文字列として結合する場面で非常に役立ちます。特に、データの出力やログ、URLのパラメータの構築など、さまざまなシナリオで頻繁に使用されます。
keydownとは
keydownは、キーボードのキーが押されたときに発生するDOM(Document Object Model)イベントです。
このイベントは、キーが押され、まだ離されていないときに発生します。
ユーザーがキーを押し続けている場合、keydownイベントは繰り返し発生することがあります。
基本的な使用方法
以下は、keydownイベントの基本的な使用方法の例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>keydown Event Example</title>
</head>
<body>
<script>
document.addEventListener('keydown', function(event) {
console.log(`Key "${event.key}" was pressed.`);
});
</script>
</body>
</html>この例では、キーが押されるたびに、そのキーの名前がコンソールに表示されます。
keydownイベントオブジェクト
keydownイベントのコールバック関数には、イベントオブジェクトが渡されます。
このオブジェクトは、発生したイベントの詳細な情報を提供します。以下は、このオブジェクトの一部のプロパティとその説明です。
- key: 押されたキーの名前を文字列として返します(例: “a”, “Shift”, “Enter”など)。
- code: 押されたキーの物理的な位置に関連するコードを示す文字列を返します(例: “KeyA”、”Space”など)。
- altKey, ctrlKey, shiftKey, metaKey: それぞれAlt、Ctrl、Shift、Meta(Windowsの場合はWindowsキー、Macの場合はCommandキー)が押されたときにtrueを返します。
例:
document.addEventListener('keydown', (e) => {
if (e.ctrlKey && e.key === 'a') {
console.log('Ctrl + A was pressed.');
}
});この例では、CtrlキーとAキーが同時に押されたときに、特定のメッセージがコンソールに表示されます。
注意点
- keydownイベントは、キーの押下に対して発生します。キーが離されたときに反応する場合は、keyupイベントを使用する必要があります。
- keydownイベントはキーリピート(キーを押し続けているときの繰り返し)も検出します。同じキーが押し続けられている場合、keydownイベントは複数回発生することがあります。
- 特定のキーの組み合わせやショートカットを検出する場合、イベントオブジェクトのプロパティを適切に使用して条件を組み立てることが重要です。
.preventDefaultとは
.preventDefault() メソッドは、特定のイベントがその通常のアクションを取らないようにします。
これは、イベントリスナーの中で使用されることが一般的で、イベントのデフォルトの動作をキャンセルするために使われます。
例)アンカータグのデフォルト動作の防止
通常、アンカータグ<a>をクリックすると、そのリンク先に移動します。
しかし、何らかの理由でリンクをクリックした際に移動するのを防ぎたい場合、preventDefault()を使うことができます。
<a href="https://www.example.com" id="myLink">Click me</a>
<script>
document.getElementById('myLink').addEventListener('click', function(e) {
e.preventDefault();
console.log('Link was clicked, but we are not navigating.');
});
</script>例2)フォーム送信の防止
通常、HTMLフォームの送信ボタンをクリックすると、フォームが送信される。
しかし、バリデーションのために送信を一時的に止めたい場合などにpreventDefault()を使用できます。
<form id="myForm">
<input type="text" placeholder="Type something...">
<input type="submit" value="Submit">
</form>
<script>
document.getElementById('myForm').addEventListener('submit', function(e) {
e.preventDefault();
console.log('Form was submitted, but we are preventing it for now.');
});
</script>注意点
- preventDefault() は、そのイベントがキャンセル可能な場合のみ動作します。イベントオブジェクトの cancelable プロパティを確認することで、イベントがキャンセル可能かどうかを知ることができます。
- イベントのデフォルトの動作をキャンセルした後でも、そのイベントは他のイベントリスナーには引き続き伝播されます。イベントの伝播を止めたい場合は、stopPropagation() メソッドを使用することができます。
このメソッドは、ウェブページの動的なインタラクションを制御する際に非常に便利であり、特にユーザーアクションに対するカスタムのレスポンスを実装したいときに頻繁に使われます。
promptとは
prompt() は、JavaScript の組み込み関数で、ユーザーにテキスト入力を求めるダイアログボックスを表示するのに使います。この関数は、ユーザーが入力した文字列を返すか、ユーザーがキャンセルを選択した場合は null を返します。
prompt(message, [default])message: ダイアログボックスに表示される文字列。
default(オプション): 入力フィールドに初期表示される文字列。
基本的な使用方法
let userName = prompt("Please enter your name:");
if (userName !== null) {
console.log("Hello, " + userName + "!");
} else {
console.log("User cancelled the prompt.");
}【注意点】
- prompt()は、ページのインタラクションをブロックします。これは、prompt ダイアログが閉じられるまで、他のページのインタラクションが一時的に停止されることを意味します。
- 多くのモダンなブラウジング環境やユーザーエージェント(特にモバイルブラウザ)は、このようなモーダルダイアログをサポートしていないか、または非推奨としています。したがって、prompt() を使用することは、ユーザーエクスペリエンスの観点から推奨されません。
- 代わりに、HTMLとJavaScriptを使用してカスタム入力ダイアログを作成することが、よりフレキシブルでユーザーフレンドリーなソリューションとして推奨されています。
それにもかかわらず、prompt() はシンプルな入力やデモ、または学習目的の場面で便利に使用することができます。
Math.について
Math オブジェクトは、JavaScript で数学的な定数と関数を提供する組み込みのオブジェクトです。これにより、基本的な算術からより複雑な数学的操作まで、多くの数学的タスクを実行することができます。
以下は、Math オブジェクトの一部のプロパティとメソッドを示す概要です。
- Math.PI: π (3.141592653589793…) の近似値。
- Math.E: e (2.718281828459045…) の近似値、自然対数の底。
- 主なメソッド:
- Math.abs(x): 数値 x の絶対値を返します。
- Math.ceil(x): x 以上の最小の整数を返します。
- Math.floor(x): x 以下の最大の整数を返します。
- Math.round(x): x の最も近い整数に四捨五入して返します。
- Math.max(a, b, …): 引数の中で最大の数を返します。
- Math.min(a, b, …): 引数の中で最小の数を返します。
- Math.random(): 0 以上 1 未満の浮動小数点の擬似ランダム数を返します。
- Math.sqrt(x): 数値 x の平方根を返します。
- Math.pow(x, y): x の y 乗を返します。
- Math.sin(x): x ラジアンの正弦を返します。
- Math.cos(x): x ラジアンの余弦を返します。
- Math.tan(x): x ラジアンの正接を返します。
- Math.log(x): x の自然対数を返します。
使用例
console.log(Math.PI); // 3.141592653589793
console.log(Math.floor(3.7)); // 3
console.log(Math.ceil(3.2)); // 4
console.log(Math.round(3.5)); // 4
console.log(Math.max(5, 3, 9, 2)); // 9
console.log(Math.pow(2, 3)); // 8
console.log(Math.sqrt(25)); // 5
let randomNum = Math.random();
console.log(randomNum); // 0 ~ 1 の間のランダムな数
// 1 ~ 10 の間のランダムな整数を取得
let randomInt = Math.floor(Math.random() * 10) + 1;
console.log(randomInt);
ランダムな整数値のとりかた
//0からmaxまでのランダムな数字を10回取得
function getRandomInterger(max) {
return Math.floor(Math.random() * (max + 1));
}
for (let i = 0; i < 10; i++) {
const n = getRandomInterger(5);
console.log(`${i}回目:${n}`);
}
//0を含みたくないとき
for (let i = 0; i < 10; i++) {
const n = getRandomInterger(5)+1;
console.log(`${i}回目:${n}`);
}最大値と最小値の取得の仕方
//0~100の間で最大値と最小値の取得
const scores = [70, 90, 80, 75];
let max = 0;
scores.forEach((score) => {
if (score > max) {
max = score;
}
});
console.log(max);
let min = 100;
scores.forEach((score) => {
if (score < min) {
min = score;
}
});
console.log(min);
//Math.maxを使う方法
console.log(Math.max(...scores));
console.log(Math.min(...scores));toFixedとは
.toFixed() は、JavaScript の Number オブジェクトのメソッドで、数値を与えられた小数点以下の桁数に丸め、その結果を文字列として返します。
これは特に、貨幣のような特定の小数点以下の桁数を必要とする数値をフォーマットする際に役立ちます。
num.toFixed([digits])digits(オプション): 小数点以下の桁数を指定します。範囲は0から20までで、デフォルトは0です。指定された桁数よりも多い場合、数値は四捨五入されます。
【使用例】
let num = 123.4567;
console.log(num.toFixed()); // "123"
console.log(num.toFixed(2)); // "123.46"
console.log(num.toFixed(3)); // "123.457"
console.log(num.toFixed(6)); // "123.456700"【注意点】
- .toFixed() は、結果を文字列として返します。そのため、結果を再度数値として使用したい場合は、parseFloat() または + 演算子などを使用して型変換する必要があります。
- .toFixed() は四捨五入を使用して数値を丸めます。従って、指定された桁数での四捨五入結果が返されます。
このメソッドは、特定の小数点以下の桁数を持つ数値の文字列表現を取得する必要がある場合に非常に便利です。
toLocaleStringとは
.toLocaleString() は、JavaScript の Number オブジェクトや Date オブジェクトのメソッドで、数値や日付を特定の地域や言語に合わせてフォーマットした文字列として返します。
これにより、多言語対応のアプリケーションやサイトで、ユーザーのロケール設定に応じて適切にフォーマットされた内容を表示することができます。
【数値の場合】
let number = 1234567.89;
// US English uses comma as thousand separator and period for decimals
console.log(number.toLocaleString('en-US')); // 1,234,567.89
// German uses period as thousand separator and comma for decimals
console.log(number.toLocaleString('de-DE')); // 1.234.567,89
// Japanese uses comma as thousand separator but typically does not use decimals for large numbers
console.log(number.toLocaleString('ja-JP')); // 1,234,567.89【日付の場合】
let date = new Date('2020-01-02 15:30:45');
// US English format
console.log(date.toLocaleString('en-US')); // 1/2/2020, 3:30:45 PM
// German format
console.log(date.toLocaleString('de-DE')); // 02.01.2020, 15:30:45
// Japanese format
console.log(date.toLocaleString('ja-JP')); // 2020/1/2 15:30:45オプションを使用してフォーマットをさらにカスタマイズ
.toLocaleString() は第二引数としてオプションオブジェクトを取ることができ、これを使ってさらに詳細なフォーマットのカスタマイズを行うことができます。
let number = 0.123456;
console.log(number.toLocaleString('en-US', { style: 'percent' })); // 12.3456%【注意点】
- 使用されるフォーマットはブラウザや実行環境によって異なる場合があります。
- 特定のロケールやオプションがサポートされていない場合、メソッドは最良の利用可能なフォーマットを自動的に選択します。
.toLocaleString() は、地域や言語の違いを考慮して数値や日付を適切にフォーマットする際に非常に役立ちます。
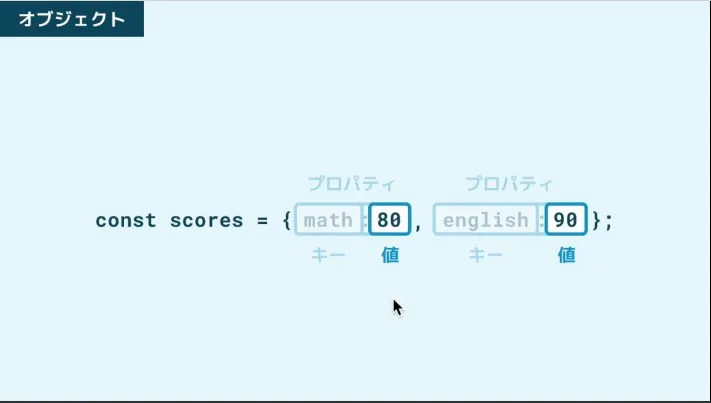
プロパティのアクセス

{
const scores = {
math: 80,
english: 90,
};
console.log(scores['english']);
console.log(scores.english);
scores['math'] = 88;
scores.math = 88;
console.log(scores);
}