flexboxで横並びにしたときに、文字数などの違いから高さが揃わない事があるので、揃える方法を書いときます。
display: flexでは子要素はデフォルトで高さが揃うのですが、孫要素の高さはそろいません。

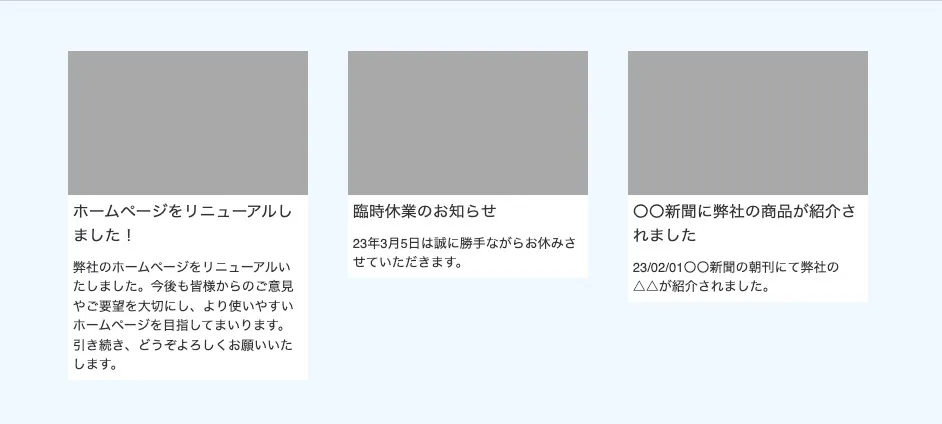
↑こういつやつを
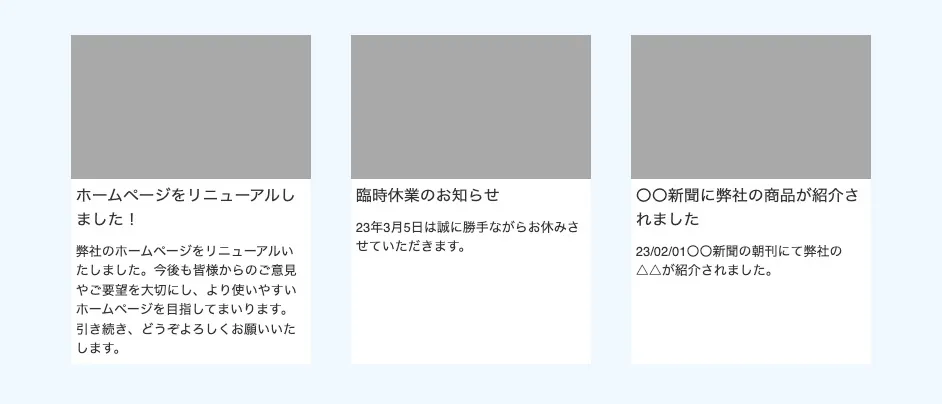
↓こうしたい。

<div class="cards">
<div class="card">
<div class="imgtxt">
<div class="img">
</div>
<div class="txt">
<p class="ttl">ホームページをリニューアルしました!</p>
<p>弊社のホームページをリニューアルいたしました。今後も皆様からのご意見やご要望を大切にし、より使いやすいホームページを目指してまいります。引き続き、どうぞよろしくお願いいたします。</p>
</div>
</div>
</div>
<div class="card">
<div class="imgtxt">
<div class="img">
</div>
<div class="txt">
<p class="ttl">臨時休業のお知らせ</p>
<p>23年3月5日は誠に勝手ながらお休みさせていただきます。</p>
</div>
</div>
</div>
<div class="card">
<div class="imgtxt">
<div class="img">
</div>
<div class="txt">
<p class="ttl">〇〇新聞に弊社の商品が紹介されました</p>
<p>23/02/01〇〇新聞の朝刊にて弊社の△△が紹介されました。</p>
</div>
</div>
</div>
</div>.cards{
width: 800px;
margin: 50px auto;
display: flex;
justify-content: space-between;
}
.cards .card{
width: 30%;
overflow: hidden; //はみ出す部分を非表示
}
.cards .card .imgtxt{
height: 100%;//高さ最大に
}
.cards .card .imgtxt .img{
padding-top: 60%;
background-color: darkgray;
}
.cards .card .imgtxt .txt{
padding: 2%;
background-color: #fff;
height: 100%;//高さ最大に
}
.cards .card .imgtxt .txt .ttl{
font-size: 16px;
margin-bottom: 10px;
}上のコードでは.cardsクラスを持つ要素(親要素)がflexboxとして設定されて、その子要素である.cardクラスを持つ要素が横並びに配置されます。
そして.cardの孫要素である.imgtxtクラスを持つ要素の高さを100%に設定することで、すべての.imgtxt要素の高さが揃います。
これで、flexboxを使用した際の高さの不揃い問題が解決です。めでたしめたし。