何度も繰り返し使うソースコードはスニペットに登録しておくと便利です。
事前に登録しておいたよく使うソースコードを2〜3文字で呼び出します。
単語登録みたいなもんです。
コーディングが爆速化するので登録方法を備忘録として残しておきます。
(もっと早く知りたかった….)
コードスニペットを登録する方法
mac環境ですがwindowsでも基本同じです。
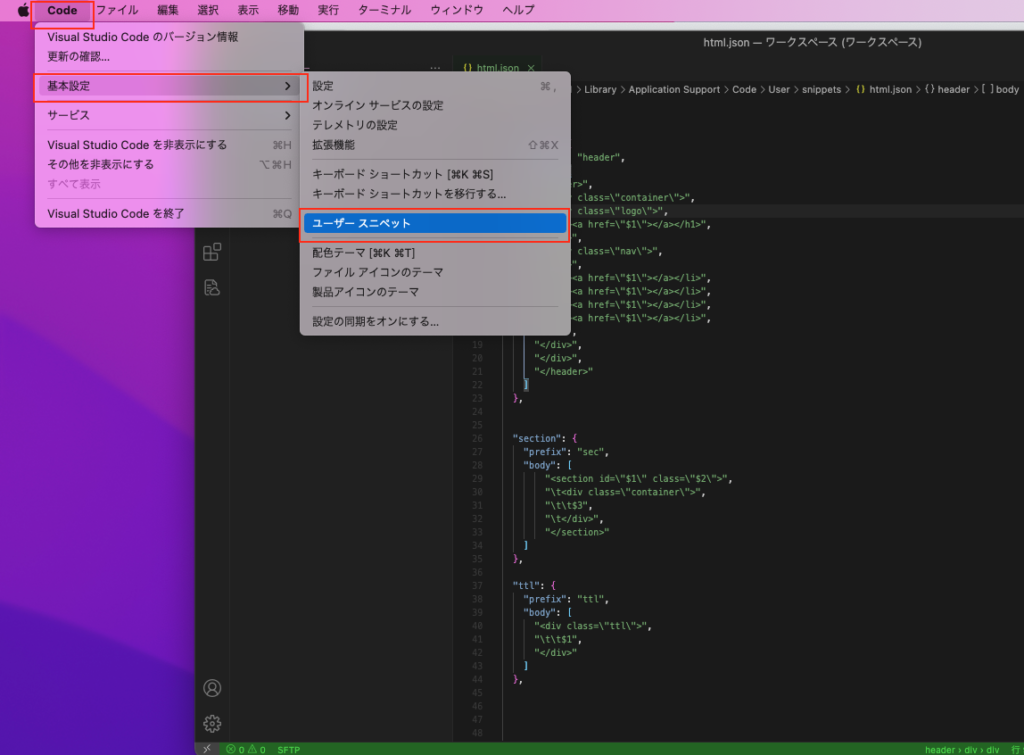
コードエディタのメニューの「code」から「基本設定」と進み、「ユーザースニペット」を選択します。
windowsの場合は「ファイル」のユーザー設定の中に入ってます。

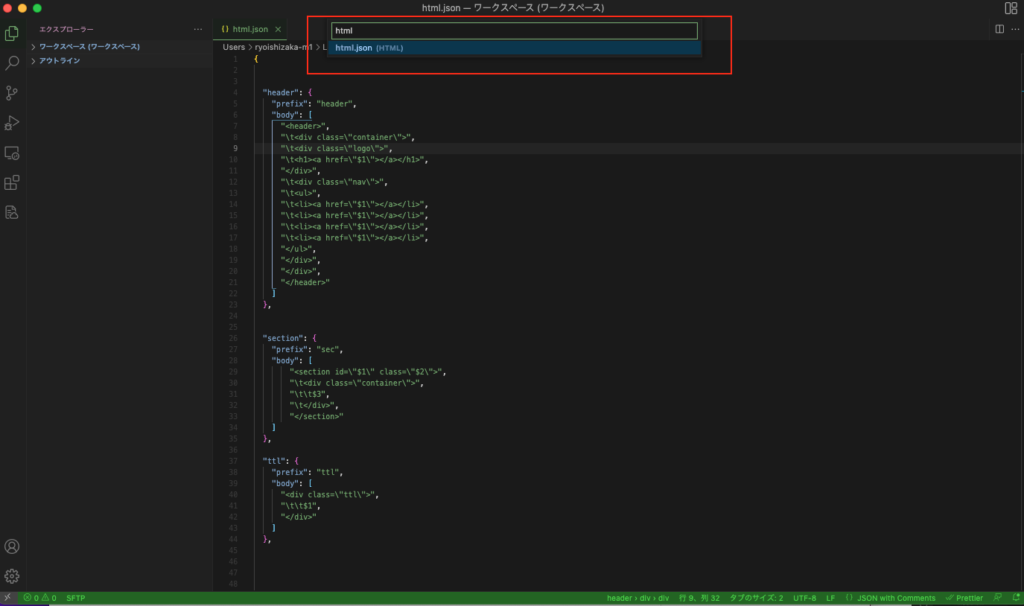
「html」と検索すると、「html.json(HTML)」が候補で表示されるのでこちらをクリック。

html.jsonを開くと、コメントで説明と記述のサンプルが書かれていますが消して問題ありません。
元々ある「{}」の中にコードスニペットを登録していきます。
ぼくがよく使う以下のコードが最初のclassの「cards」と入力するだけで、全てでてきます。
<div class="cards">
<div class="card">
<div class="imgtxt">
<div class="img">
</div>
<div class="txt">
</div>
</div>
</div>
</div>html.jsonへの書き方
"cards": {
"prefix": "cards",
"body": [
"<div class=\"cards\">",
"\t<div class=\"card\">",
"\t<div class=\"imgtxt\">",
"\t<div class=\"img\">",
"\t</div>",
"\t<div class=\"txt\">",
"\t</div>",
"\t</div>",
"\t</div>",
"</div>"
]
},ユーザースニペットの登録構成は以下3つでOKです。
- cards:任意のスニペット名(使うことはない)
- prefix:短縮語
- body:展開するコード
展開するコードの書き方が難しく感じるかもですが
基本的に一行ごとに「””,」の中に記述していきます。
「\t」はタブの役割。
「\」はエスケープシーケンスで、ネスト(入れ子)のダブルクォーテーションなどを問題なく認識させるようにします。
書いてみるとすぐ慣れるのでよく使うコードは登録しておきましょう。