ワードプレスの自作テーマでコメント機能を実装した時の個人的備忘録です。

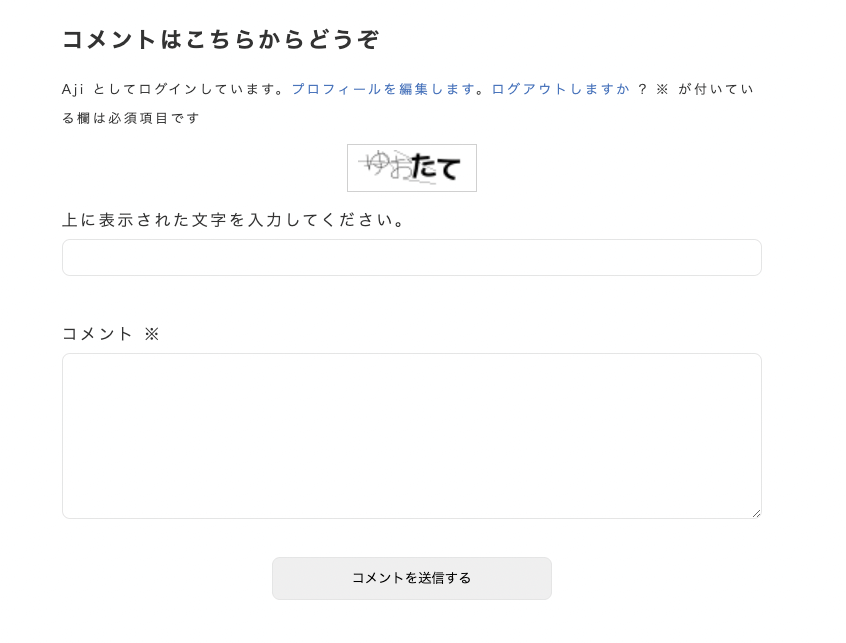
こういう機能ですね。
通常の投稿タイプpostと、カスタム投稿タイプどちらでも同じように使用できます。
手順①「comments.php」を作成
テンプレートファイル「comments.php」を作成し、以下のコードをコピペしてください。
<!-- 【1】各記事の投稿機能オンオフ確認 -->
<?php if (comments_open()) { ?>
<div id="comments">
<!-- 【2】投稿されたコメントの有無確認 -->
<?php if (have_comments()) : ?>
<h3>この記事へのコメント</h3>
<ul class="commets-list">
<!-- 【3】コメントリストの表示 -->
<?php wp_list_comments(); ?>
</ul>
<?php endif; ?>
<!-- 【4】コメント記入のフォーム -->
<?php
// コメントフォームの設定
$args = array(
'title_reply' => 'コメントはこちらからどうぞ',
'fields' => array(
'author' => '<p class="comment-form-author">' . '<label for="author">' . __('Name') . ($req ? ' <span class="required">*</span>' : '') . '</label> ' .
'<input id="author" name="author" type="text" value="' . esc_attr($commenter['comment_author']) . '" size="30"' . $aria_req . ' /></p>',
'email' => '',
'url' => '',
),
'comment_notes_before' => 'コメントはこちらで承認の作業を行うまでは表示されません。ご了承ください。',
'label_submit' => 'コメントを送信する'
);
// コメントフォームの呼び出し
comment_form($args);
?>
</div>
<?php } ?>手順②single.phpでcomments.phpを読み込む
以下のコードをsingle.phpのコメントを実装したい位置に設置。
<?php comments_template(); ?>手順③cssで調整
#comments{padding: 50px 0 20px 0; font-family: sans-serif;}
#comments .comment-author{display: flex; align-items: center; margin-bottom:10px; float: right;}
#comments .comment-author img{width: 50px; display: block; margin-right: 10px;}
#comments .commentmetadata{padding-top: 30px;}
#comments .commentmetadata a{color: #830000;}
#comments .comment-body{margin-bottom: 40px;}
#comments .children{padding-left: 40px;}
#comments h3{font-size: 22px; margin:40px 0 15px 0;}
#comments form{line-height: 1.5; margin-bottom: 5px; font-size: 12px;}
#comments form textarea,
#comments form input{width: 100%; padding: 10px; border-radius: 8px; margin-bottom: 15px;}
#comments form .comment-form-comment{margin-top: 25px;}
#comments .comment-body p{margin-top: 15px;}
#comments form a{color: #4773BA;}
#comments form p{margin-bottom: 10px;}
#comments form p img{width: 20%; max-width: 130px; display: block; margin: 0 auto; border: 1px solid #d0d0d0; padding: 5px 10px;}
#comments form .logged-in-as{font-size: 13px;}
#comments form .form-submit{margin: 0 auto; width: 40%;}
@media (max-width: 750px) {
#comments form p img{width: 50%;}
}WordPressの設定でメールアドレスを必須でなくす
'fields' => array(
'author' => '<p class="comment-form-author"> ... </p>',
'email' => '', // ← ここでメールアドレスの入力欄を消している
'url' => '', // ← ここでURLの入力欄を消している
),メールアドレス入力欄を消してるので、
- WordPressの管理画面にログイン。
- 左側のメニューから 「設定」 > 「ディスカッション」 をクリック。
- 「他のコメント設定」の項目にある 「コメントの投稿者の名前とメールアドレスの入力を必須にする」 のチェックを外す。
メールアドレス入力しないとスパムコメントが大幅に増加するリスクがあるのでご注意を。
おわりに
参考にさせていただいたサイトはこちら。
ありがとうございました。