ブログなどの記事内でソースコードを紹介したいときに使うプラグイン
Highlighting Code Blockの使い方のご紹介です。
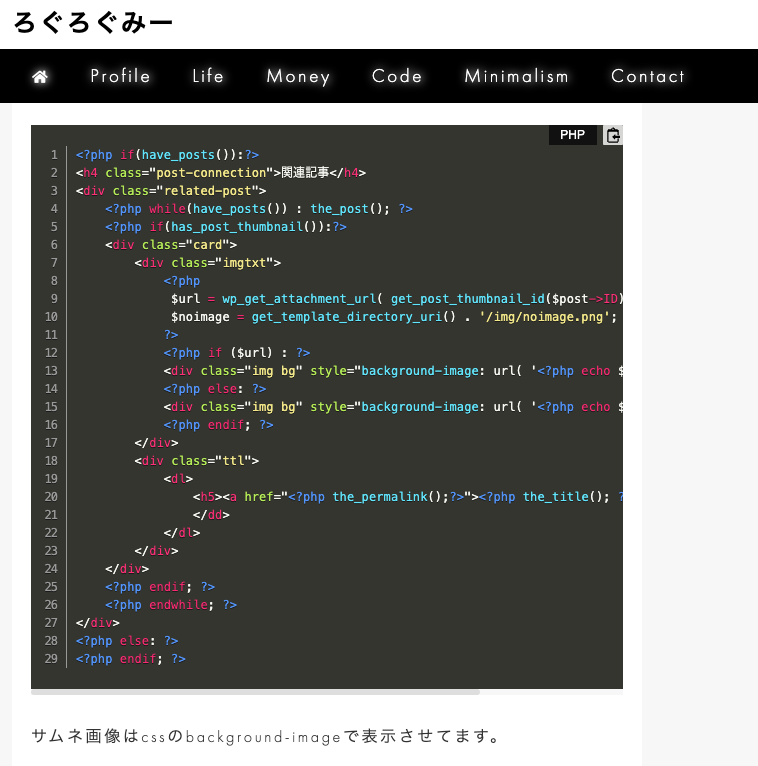
こんなやつですね▼

プラグインで簡単に利用できます。
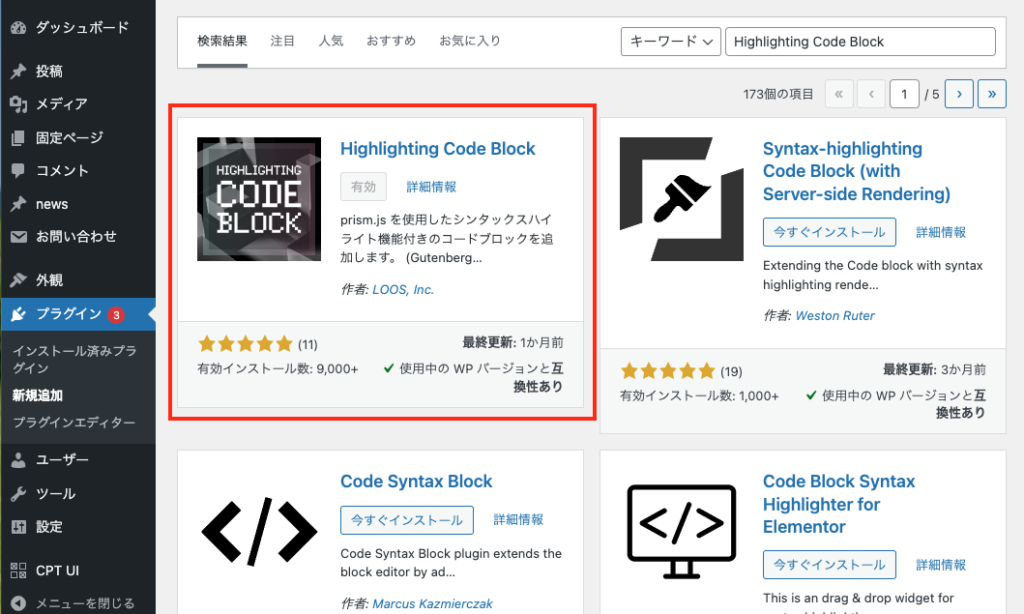
管理画面からHighlighting Code Blockをインストール

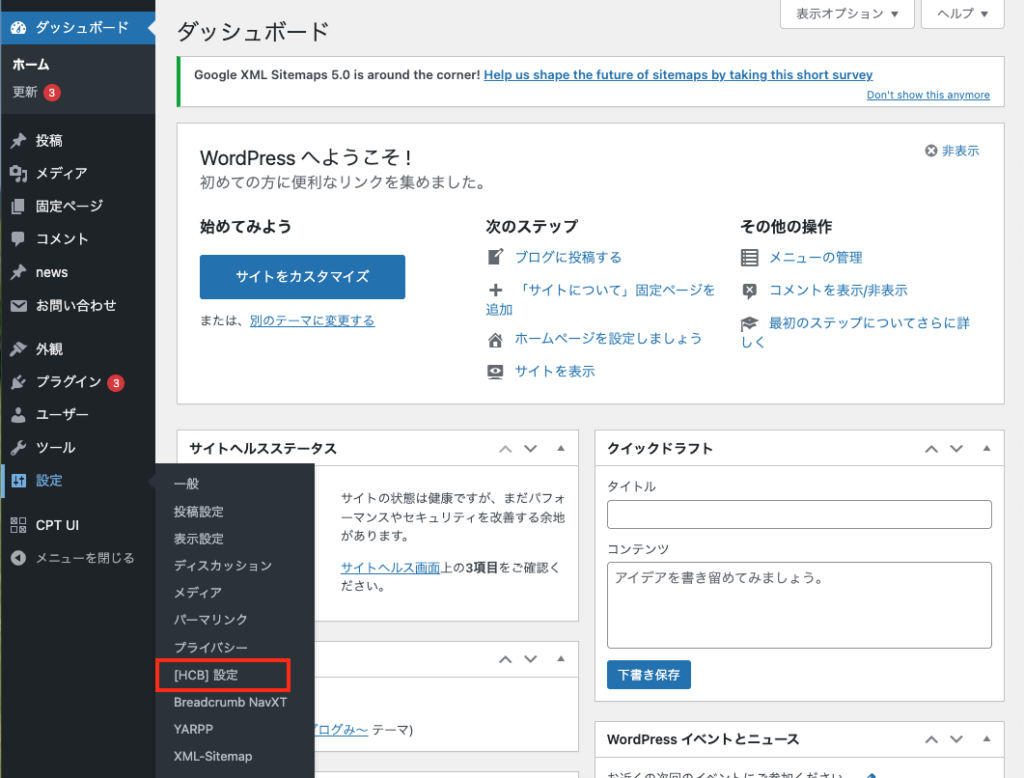
設定から[HCB]設定を選択

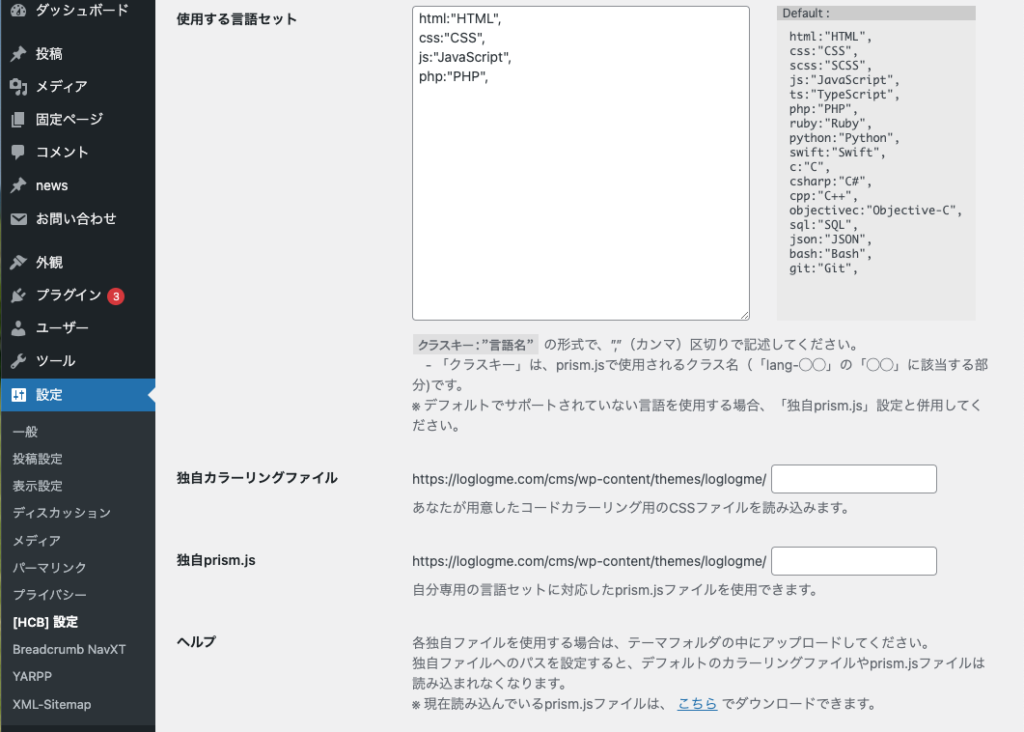
あとは基本設定です。
以下3つにチェック
- 言語の表示
- 行数の表示設定
- コピーボタン

使用する言語は自分が取り扱うもの以外は外しといていいかと。

設定が完了したら「変更を保存」してください。
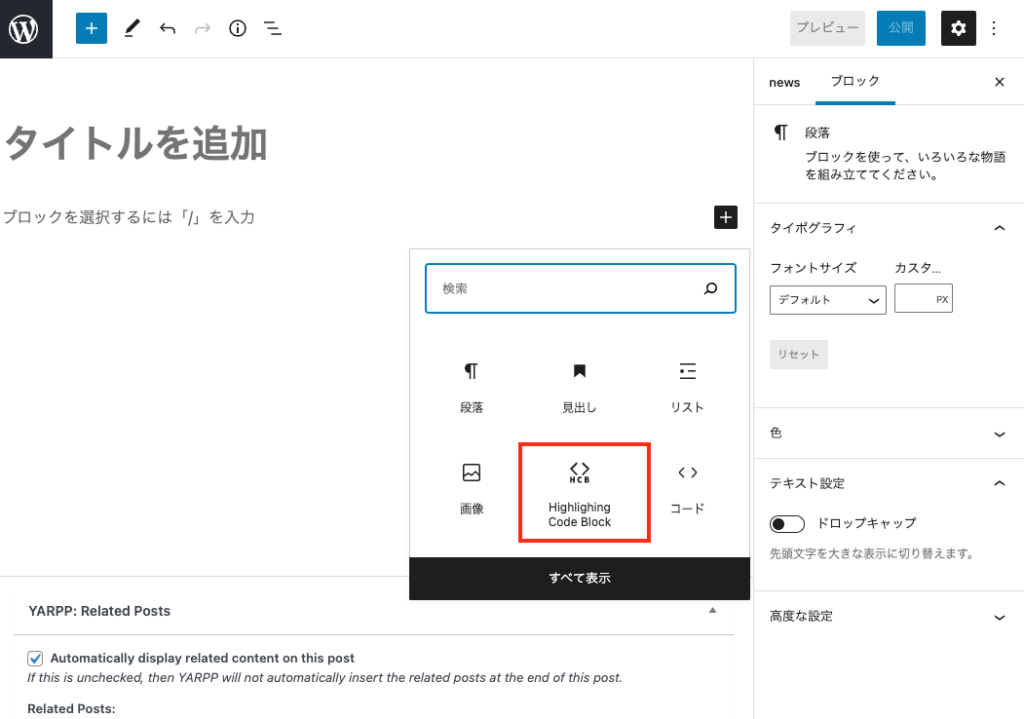
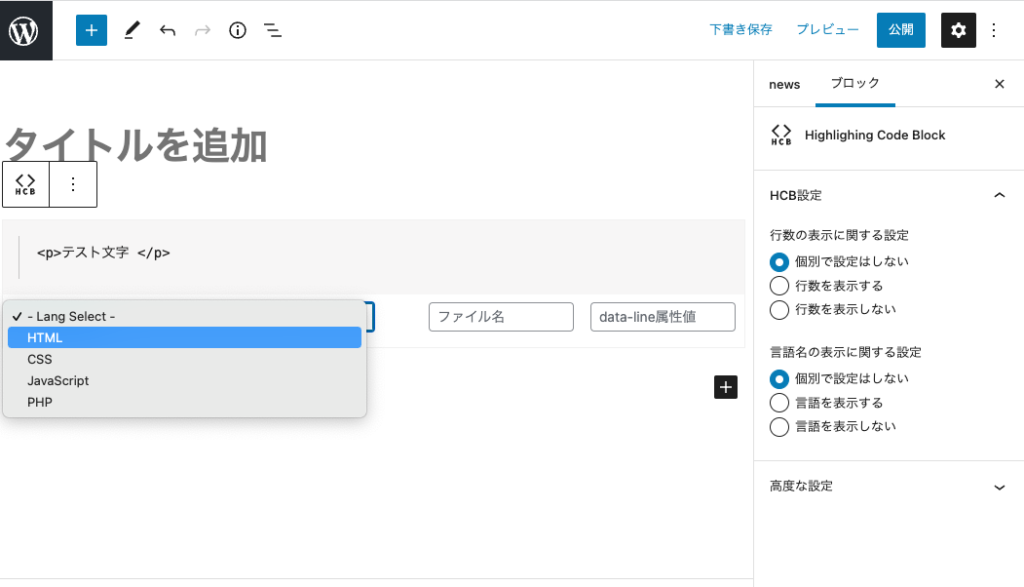
記事を作成する際に、ブロックでHighlighing code Block を選ぶとコードを記入できます。

コードを書いて言語を選べば完了です。

簡単ですね。
今回は以上です。